Formulaires Web : Le guide ultime

Web forms play a crucial role in user engagement, with well-designed forms increasing submission rates by 17%(Nucamp). Built with HTML, CSS, and JavaScript, they enhance interactivity and streamline data collection. Integrating forms with platforms like InvestGlass allows businesses to automate workflows and improve efficiency.
They can also leverage features like master pages, view state, and modules to ensure consistency and performance across web pages. From a marketing point of view, web forms play a pivotal role in lead generation and customer engagement, often forming the backbone of campaigns. This blog explores the programming model behind web forms, provides articles, references, and best practices, and includes a table of contents with valuable links to help you integrate forms seamlessly into your InvestGlass-based projects or other platforms.
Join us in this series as we break down how web forms contribute to the contents and usability of any web site.
Que sont les formulaires web ?
Un formulaire web est l'un des principaux points d'interaction entre un utilisateur et un site web. Il a un impact significatif sur l'expérience de l'utilisateur en recueillant ses données. Les contrôles peuvent être des champs de texte d'une ou plusieurs lignes, des boutons, des cases à cocher ou des boutons radio. Ils doivent correspondre aux besoins de votre entreprise et vous aider à recueillir les informations que vous souhaitez obtenir de vos clients potentiels. Les formulaires sont principalement créés à l'aide de l'élément, mais il existe également d'autres éléments à connaître. Il n'existe pas de méthode unique pour créer un formulaire web, c'est pourquoi il existe plusieurs outils et logiciels qui peuvent vous aider à créer vos formulaires.

Les bases de la conception de votre formulaire web
La conception de formulaires est une étape importante lors de la création d'un site ou d'une application. Il ne s'agit pas seulement d'éléments fonctionnels ; les champs de formulaire sont des outils stratégiques qui peuvent apporter des avantages considérables à votre entreprise. Plus votre formulaire est volumineux, plus vous risquez de perdre des utilisateurs, mais un formulaire bien conçu peut rationaliser la collecte de données et améliorer l'interaction avec l'utilisateur. Un formulaire bien conçu peut également améliorer les taux de conversion en permettant aux utilisateurs de compléter et d'envoyer plus facilement leurs informations.
Principaux avantages des formulaires Web pour les entreprises
Collecte efficace d'informations: Les formulaires web vous permettent de collecter et de gérer des informations facilement et efficacement, ce qui est essentiel pour obtenir des données précieuses de la part de clients potentiels. Plus votre formulaire est volumineux, plus vous risquez de perdre des utilisateurs, mais un formulaire bien conçu peut rationaliser la collecte de données et améliorer l'interaction avec l'utilisateur.
Intégration transparente: Intégrés directement dans votre site web, les formulaires permettent aux prospects de partager facilement leurs informations sans avoir à naviguer hors de la plateforme.
Stockage des données pour analyse: Une fois qu'un client potentiel a rempli un formulaire, ses informations sont stockées jusqu'à ce qu'elles soient prêtes pour l'analyse des données, ce qui permet d'obtenir des informations sur le comportement et les préférences des clients.
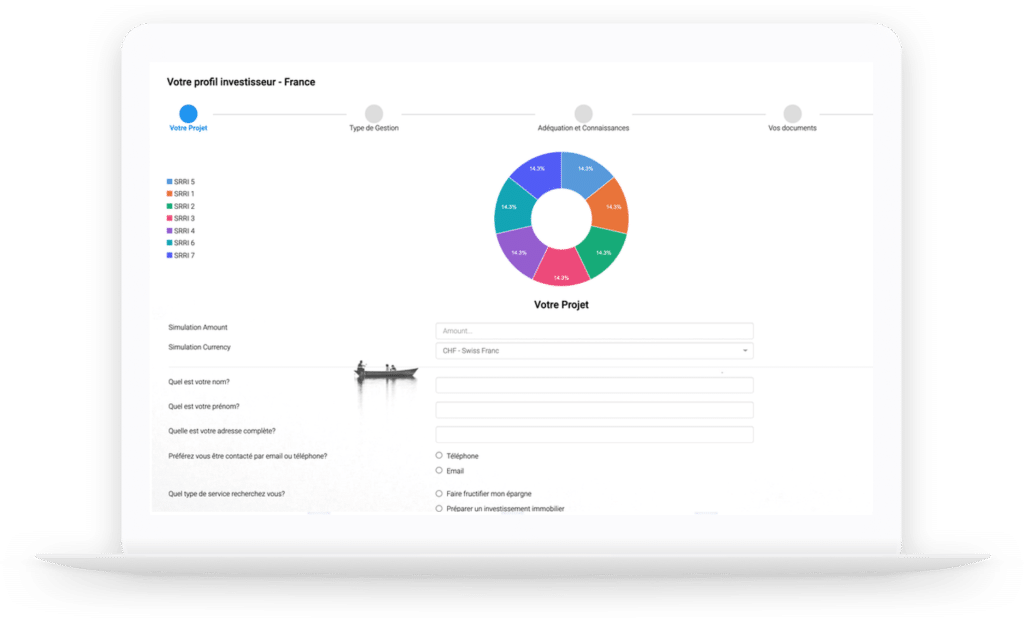
Dans cet article, nous allons créer un simple formulaire de contact avec trois champs de texte et un bouton. Nous demandons à l'utilisateur son nom, son adresse électronique et le message qu'il souhaite envoyer. Nous vous suggérons d'utiliser InvestGlass, qui vous protégera, vous et votre entreprise, grâce à la souveraineté numérique suisse. Bien sûr, l'utilisation de Google Sheets est gratuite et plus facile, mais les données importantes devraient être stockées dans une législation en laquelle vous avez confiance.
Les serveurs back-end d'InvestGlass sont hébergés en Suisse. Si vous êtes une grande institution, comme une grande banque, une organisation à but non lucratif, ou des départements du gouvernement central, nous offrons une solution que vous pouvez héberger directement sur votre serveur. Cette solution est utilisée par les autorités locales lorsqu'elles souhaitent créer des enquêtes ou vérifier la fiabilité de l'identité des citoyens.
Pour les banques et les institutions financières, nous conseillons souvent de commencer par un tout petit formulaire de bienvenue. Ce formulaire doit inclure le prénom, le nom, l'email, le téléphone mais pas plus... ensuite nous vous conseillons de vous connecter à un outil de vérification de nom ou de reconnaissance faciale tel que ONFIDO. Une fois que l'information est enregistrée dans InvestGlass CRM, vous utiliserez l'automatisation des emails pour envoyer une confirmation avec un numéro de téléphone portable, ou via une notification par email. Il s'agit d'une fonctionnalité intéressante pour s'assurer que les nouveaux clients potentiels enregistrent correctement leurs informations.
En intégrant ces formulaires intelligemment conçus à votre site web, non seulement vous facilitez la tâche des prospects en leur permettant de fournir leurs informations, mais vous exploitez également les données collectées pour la prise de décisions stratégiques et l'engagement des clients.

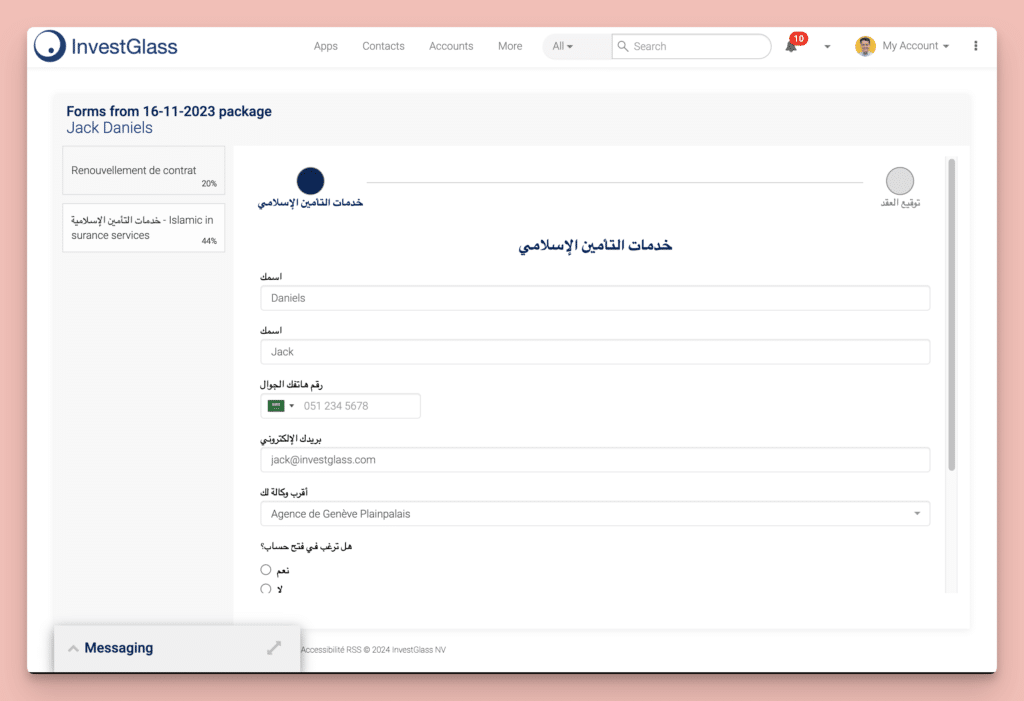
Embarquement numérique InvestGlass
Vous n'avez pas besoin de visual studio express, InvestGlass est une solution de formulaire de code de nœud ?
Avec InvestGlass Swiss Cloud - aucune programmation n'est nécessaire pour construire des formulaires d'onboarding à l'aide d'un constructeur de formulaires. En effet, l'onboarding, qui est lourd et prend beaucoup de temps, devient rapide et facile avec InvestGlass. La personnalisation des formulaires et des enquêtes, ainsi que les modèles déjà disponibles, créent un processus facile dans lequel l'efficacité est maximisée pour les plateformes financières.
L'expérience d'InvestGlass et son large éventail de clients ont eu un impact positif sur la réalisation du besoin d'une offre personnalisable. Cette caractéristique est un composant latent dans le processus d'accueil qui adapte vos besoins comme vous le souhaitez. Nous construisons des solutions néobanques.
L'onboarding peut se faire uniquement de manière numérique, uniquement de manière manuelle (écrit à la main), ou une combinaison des deux. Incorporées dans le CRM, quelques signatures numériques différentes et bien connues sont disponibles. Cependant, des traces écrites peuvent subsister à condition que vous tapiez manuellement l'ajout écrit correspondant.
L'accès aux données est possible avec les formulaires, vos clients n'ont donc pas besoin de saisir une seconde fois des questions auxquelles ils ont déjà répondu. Les formulaires peuvent être utilisés pour capturer simplement des adresses électroniques, mais ils peuvent aussi servir de modules complexes pour l'ouverture de comptes ou l'abonnement à des produits.
Les formulaires sont entièrement personnalisables, ce qui vous permet de décider si vous souhaitez proposer un bouton de sécurité, un bouton de réinitialisation ou un bouton d'envoi. Les formulaires sont également une alternative très abordable aux applications web coûteuses. Avec une interface utilisateur entièrement personnalisable, vous pouvez colorer votre formulaire aux couleurs de votre entreprise. Il vous suffit de créer vos pages web, puis d'incorporer les éléments HTML du formulaire InvestGlass dans votre site web.
Que sont les environnements Web et mobiles ?
Les formulaires et les champs de formulaire sont des modèles de formulaires intégrés conçus pour les téléphones mobiles. Vous devez vous assurer que des instructions claires sont bien visibles pour tout type d'utilisateur. L'onboarding avec les forums web doit être facile à utiliser pour les Millennials ou les baby-boomers. Les formulaires HTML5 sont des I-frames intégrées. Vous devez simplement vous assurer que votre site web public utilise un certificat de sécurité connu sous le nom de SSL.
L'optimisation mobile est cruciale pour garantir que les formulaires sont conviviaux et fonctionnels sur les appareils mobiles, ce qui est un aspect clé de la conception réactive.
Les environnements mobiles exigent davantage de saisie de données de la part des clients et ils le demandent de différentes manières. Le champ de formulaire mobile typique, tel qu'un champ de texte ou une liste déroulante, est facile à comprendre et à utiliser. Mais certains champs de formulaire sont spécifiques aux appareils mobiles. Par exemple, le contrôle du sélecteur de date est utile sur un appareil mobile lorsque vous le souhaitez. Veillez à apporter relativement peu de modifications au formulaire, car vous ne voulez pas que les utilisateurs ne sachent pas comment utiliser votre formulaire. Ne mettez que du contenu pertinent dans ces formulaires.
Si vous utilisez un formulaire pour la saisie de données, assurez-vous que l'expérience utilisateur est optimale sur les appareils web et mobiles. Les formulaires qui fonctionnent bien sur un ordinateur de bureau peuvent ne pas fonctionner correctement sur un téléphone mobile ou une tablette.

Comment améliorer la conception et la facilité d'utilisation des formulaires Web
La création d'un formulaire web efficace et convivial est essentielle pour recueillir des informations précieuses auprès de vos visiteurs et améliorer l'expérience de l'utilisateur. Voici comment vous pouvez améliorer à la fois la conception et la convivialité : La mise en œuvre de la validation des formulaires peut contribuer à garantir l'exactitude et l'exhaustivité des informations collectées.
Privilégier la clarté et la concision
Veillez à ce que votre formulaire web soit simple. Utilisez des en-têtes clairs et des titres de champs concis. Placez le formulaire à un endroit logique de votre site web, en évitant toute information superflue susceptible d'embrouiller les utilisateurs.
Des formulaires clairs et concis peuvent améliorer considérablement l'engagement des utilisateurs en rendant le processus simple et rapide, et la validation des formulaires garantit l'exactitude des informations collectées.
Sélectionnez les champs de formulaire appropriés
Choisissez des champs de saisie qui correspondent aux informations dont vous avez besoin tout en veillant à ce qu'ils soient faciles à comprendre pour les utilisateurs. Si des réponses détaillées sont requises, utilisez des champs de texte long. Pour des réponses plus courtes, optez pour des champs à saisie courte et utilisez des contraintes de saisie pour guider les réponses de l'utilisateur. Dans les enquêtes, utilisez des options à choix multiples ou des cases à cocher, le cas échéant, et des boutons radio pour les sélections uniques.
Mise en œuvre des contraintes d'entrée
Utilisez les contraintes de saisie pour guider les réponses. Par exemple, si une réponse d'une seule phrase est nécessaire, limitez la saisie de texte à une seule phrase. Cela permet de garantir une saisie rapide et précise de la part des utilisateurs, ce qui économise leur temps et le vôtre.
Cette approche permet non seulement de gagner du temps, mais aussi d'améliorer la précision des données en guidant les utilisateurs pour qu'ils fournissent les informations correctes et en fournissant des messages d'erreur clairs si nécessaire.
Inclure une option de soumission claire
Un bouton "Soumettre" placé bien en vue constitue un appel à l'action clair, assurant aux utilisateurs que leurs données seront envoyées avec succès et qu'ils en recevront un accusé de réception. Cette clarté renforce la confiance des utilisateurs dans le processus.
Simplifier la présentation des formulaires
Les formulaires trop longs peuvent être trop lourds. Conservez les champs dans une seule colonne, à moins qu'un regroupement logique ne soit nécessaire (comme le jour, le mois et l'année). Cette approche préserve la lisibilité et réduit la fatigue de l'utilisateur, améliorant ainsi l'interface utilisateur globale.
Améliorer l'attrait visuel
Un design attrayant attire les utilisateurs. Veillez à ce que les formulaires portent une marque professionnelle et soient cohérents avec l'esthétique de votre entreprise. Utilisez des couleurs harmonieuses, des polices lisibles et une mise en page ordonnée pour rendre le formulaire attrayant. L'utilisation d'une hiérarchie visuelle claire peut aider à guider les utilisateurs à travers le formulaire, ce qui le rend plus facile à remplir.
Exploiter les fonctionnalités intelligentes
Utilisez des champs intelligents pour éviter la saisie répétitive de données en reconnaissant les utilisateurs qui reviennent et en remplissant automatiquement les données connues. De même, des valeurs par défaut intelligentes peuvent remplir des champs tels que des informations basées sur la localisation, rationalisant ainsi l'expérience de remplissage des formulaires.
Fournir des messages d'erreur utiles
Incorporez des messages d'erreur pour guider les utilisateurs s'ils saisissent des informations incorrectes. Des messages clairs et instructifs permettent d'éviter les erreurs et de rationaliser les corrections, ce qui garantit une expérience plus fluide pour l'utilisateur.
Une gestion efficace des erreurs peut éviter la frustration de l'utilisateur et garantir un processus de soumission de formulaire plus fluide.
Justifier les demandes d'information
Expliquez de manière transparente pourquoi des données spécifiques sont demandées, en particulier des informations sensibles comme les détails d'une carte de crédit. Cela permet d'instaurer un climat de confiance et de prévenir les risques d'utilisation abusive des données. Garantir la confidentialité des données peut renforcer la confiance et encourager les utilisateurs à partager leurs informations.
En adaptant ces stratégies, vous pouvez améliorer la convivialité et l'efficacité de vos formulaires web, en garantissant une expérience transparente qui profite à la fois à votre entreprise et à vos utilisateurs.

InvestGlass Digital Onboarding Solution
L'importance de la clarté dans les formulaires web
Lorsqu'il s'agit de formulaires web, la clarté est essentielle pour améliorer les taux de conversion. S'assurer que les utilisateurs comprennent l'objectif d'un formulaire peut grandement influencer leur volonté de s'engager et de le remplir. Des instructions et un objectif clairs peuvent augmenter de manière significative le taux de remplissage des formulaires. Voici pourquoi la clarté est si importante :
Améliore l'expérience de l'utilisateur
Une communication claire contribue directement à une expérience positive pour l'utilisateur. Les utilisateurs apprécient de savoir exactement pourquoi on leur demande de remplir un formulaire. Cette transparence réduit les hésitations et accélère le processus de remplissage. Une communication claire peut grandement améliorer la satisfaction des utilisateurs en rendant le processus de remplissage des formulaires simple et rapide.
- Évitez les confusions : Avec des instructions claires et concises, les utilisateurs passent moins de temps à essayer de déchiffrer ce qui est demandé. Il y a donc moins de formulaires abandonnés.
- Faites en sorte que les titres comptent : Des titres efficaces guident les utilisateurs sans effort à travers chaque section. Des titres comme "Obtenez votre devis gratuit" ou "Téléchargez votre livre électronique maintenant" indiquent instantanément le résultat de l'envoi du formulaire.
Renforcer la confiance et la crédibilité
Lorsque les utilisateurs comprennent l'objectif du formulaire, la confiance s'installe. Les gens sont plus enclins à partager leurs informations personnelles s'ils savent pourquoi elles sont nécessaires et comment elles seront utilisées. Garantir la sécurité des données peut renforcer la confiance et encourager les utilisateurs à partager leurs informations.
- Transparence : Une brève explication au début du formulaire peut préciser les informations recueillies et les avantages qu'il y a à les partager.
- Champs à but précis : En indiquant clairement la raison pour laquelle des informations spécifiques sont demandées, vous garantissez aux utilisateurs que chaque champ a une raison valable. Par exemple, "Fournir votre adresse électronique nous permet de vous donner accès à notre lettre d'information mensuelle adaptée à vos centres d'intérêt".
Augmentation des taux de conversion
Une approche transparente n'améliore pas seulement l'expérience de l'utilisateur, elle peut aussi améliorer les taux de conversion. Lorsque l'objectif d'un formulaire est clair, davantage d'utilisateurs sont susceptibles de s'engager, ce qui se traduit par un plus grand nombre de soumissions et d'objectifs atteints. Des avantages et des appels à l'action clairs peuvent renforcer considérablement la motivation des utilisateurs à remplir le formulaire.
- Motivation à agir : Lorsque les utilisateurs voient en quoi le fait de remplir le formulaire leur sera bénéfique, ils sont motivés pour agir. Un appel à l'action avec des avantages spécifiques peut aider à conclure l'affaire.
Conclusion
En fait, clarifier l'objectif de votre formulaire web n'est pas seulement une question de courtoisie, c'est une approche stratégique pour favoriser l'engagement des utilisateurs, instaurer la confiance et augmenter les taux de conversion. Lorsque les utilisateurs se sentent informés et respectés, ils sont plus enclins à interagir positivement avec votre entreprise.
L'équipe d'InvestGlass est là pour vous aider à mettre en place des paquets de formulaires sur mesure pour rationaliser vos processus et améliorer l'expérience de l'utilisateur.
Un générateur de formulaires est un outil visuel puissant qui vous permet de créer, de personnaliser et de publier des formulaires en toute simplicité. Grâce à son interface intuitive, vous pouvez concevoir des formulaires à l'aspect professionnel et fonctionnant de manière transparente sur tous les appareils. En outre, ces outils vous permettent de personnaliser les formulaires en fonction des différentes étapes du cycle de vie du client, en intégrant des fonctionnalités telles que la collecte d'adresses électroniques, la saisie d'informations sur les cartes de crédit, etc.
Les formulaires web font partie intégrante du développement web. Ils permettent aux utilisateurs de soumettre des données - telles que des requêtes, des commentaires ou des achats - qui sont ensuite envoyées à un serveur pour y être traitées. Ce processus, géré par des technologies côté client et côté serveur telles que HTML, CSS, JavaScript et ASP.NET, garantit des interactions fluides entre l'utilisateur et votre application. Les concepteurs de sites web peuvent également tirer parti des pages maîtresses, des contrôles de serveur et des contrôles de serveur web pour améliorer la convivialité et l'apparence des formulaires, contribuant ainsi à la performance et à l'efficacité globales de la page web.
Caractéristiques principales de InvestGlass Web Forms
- Formulaires et balises HTML : Formulaires structurés en HTML pour des modèles de programmation transparents.
- Contrôles Web : Contrôles intuitifs pour la saisie et la soumission des données.
- Style CSS : Personnalisation des formulaires pour les aligner sur l'image de marque de votre site web.
- Intégration du code serveur : Connexion des formulaires avec le traitement en arrière-plan sur le serveur web.
- Conception adaptée aux moteurs de recherche : Formulaires optimisés pour les moteurs de recherche afin d'accroître la visibilité.
- Caractéristiques de sécurité : Assurer la sécurité du traitement des données sensibles, telles que les informations relatives aux cartes de crédit.
- Conception réactive : Formulaires qui s'adaptent à différents appareils, améliorant ainsi l'expérience de l'utilisateur.