Que sont les formulaires en HTML et pourquoi vous devriez utiliser les formulaires web d'InvestGlass à la place ?

1. Formulaires HTML
Le formulaire HTML est utilisé pour recueillir les entrées de l'utilisateur à partir d'un formulaire HTML. L'entrée de l'utilisateur est souvent envoyée à un serveur pour être traitée. Dans ce tutoriel, vous apprendrez à créer un formulaire en HTML pour collecter les données de l'usa...
Les formulaires HTML d'InvestGlass sont la façon dont InvestGlass enregistre les titres/actions. Ils sont utilisés lorsque vous voulez acheter ou vendre un titre/action, et InvestGlass les utilise pour suivre vos positions. InvestGlass utilise également ces formulaires pour générer des confirmations, qu'InvestGlass vous envoie ensuite par courriel. Pour commencer, vous devez avoir un compte InvestGlass. Une fois que vous avez un compte, vous pouvez vous connecter et accéder aux formulaires HTML en cliquant sur le lien 'Formulaires HTML' dans le menu principal. De là, vous pouvez remplir le formulaire et le soumettre pour traitement. InvestGlass vous enverra alors un email de confirmation avec tous les détails de votre transaction.
2. Que sont les formulaires web ?
Les formulaires web sont souvent utilisés pour interagir avec les sites web et les applications web. Les contrôles peuvent être des champs de texte d'une ou plusieurs lignes, des boîtes déroulantes, des boutons, des cases à cocher et des boutons radio. Ils sont souvent associés à des étiquettes de texte qui décrivent leur fonction aux utilisateurs voyants et non voyants. Les formulaires sont utilisés côté client pour informer l'utilisateur des nouvelles fonctionnalités et fournir des formulaires reflétant les informations de l'utilisateur. Les formulaires envoient généralement des données au serveur à des fins de traitement et de stockage.
3. Concevoir votre formulaire avec InvestGlass
Designing short, user-friendly forms is essential to avoid user frustration. According to the Baymard Institute, 22% of U.S. shoppers abandon forms due to overly long or complicated processes. HubSpot also reports that reducing form fields from 11 to 4 helped one company boost conversions by 120%.
In this article, we’ll build a simple contact form with name, email, and message fields, plus a submit button that sends the data to a server.
4.The <form> Element
The HTML <form> element is a container for different types of input elements. It’s used to create an HTML form for user input. The form element is an element like a <section> or <footer> element. We’ll look at how those attributes work in our Sending Form data article later on. For example, add a <form’ element into your HTML <body> and the same type of form can be used for text fields and radio buttons. It also supports some specific attributes to configure the way the form behaves.
5. champs de texte et type de saisie
Single-line text fields are one line areas that allow the user to input text. Text input controls are created using an <input> element, whose type attribute has a value of text. The <input type=”text”> defines a single-line input field for referred to the user’s username: Website – username: [link] [link]:…
6.Attributs du formulaire
Les attributs de formulaire les plus fréquemment utilisés sont les méthodes GET et POST. Elles sont utilisées lorsque vous souhaitez télécharger des données binaires sous forme d'image, de fichier Word, etc. C'est la méthode standard que la plupart des formulaires utilisent dans des scénarios simples. Vous pouvez utiliser l'attribut enctype pour spécifier comment le navigateur encode les données avant de les envoyer au serveur. Il prend des valeurs comme "blank, _self, _parent" et "x-www-form-urlencoded" pour spécifier le codage des données.
7.boutons radio dans votre formulaire web
Radio buttons are used to let the user select exactly one option from a set of options. Radio buttons let a user select ONE of a limited number of choices. The buttons are created using an <input> element whose type attribute has a value of radio. An example of a radio button that can be used to collect user’s gender info is an example of radio buttons that can collect gender information…
8.The <label> Element and type attribute
The <label> tag defines a label for many form elements, such as radio buttons or checkboxes. The tag is useful for screen-reader users, because it reads out loud the label when the user focuses on the input element. It also helps users who have trouble clicking on very small regions (such a radio button/checkbox) When the user clicks the text within the tag toggles the radio button or checkbox, the tag is automatically activated by clicking on the tag. The label tag is used by browsers such as Apple and Google for example.
9.pourquoi devriez-vous utiliser le formulaire InvestGlass ?
Investglass form a été développé comme un nouveau système de formulaire codé. Il est très facile de créer vos propres formulaires HTML avec Investglass. Les champs d'entrée sont directement connectés au CRM. Il n'y a donc pas de travail de connexion API à faire. Mieux encore, vous pouvez connecter le formulaire à une signature numérique et lancer votre propre processus d'automatisation robotique !
Le système offre une table des matières, des données de formulaire multipartite, un id de texte d'entrée d'étiquette, un id de texte d'entrée, un type d'entrée radio, et 6 autres types d'entrée. Le champ de saisie de texte contrôle et vous pouvez forcer le comportement du champ obligatoire avant de soumettre le formulaire. La couleur et la logique des boutons du formulaire sont également personnalisables. Vous pouvez définir le bouton de réinitialisation, et l'enregistrer dans le PDF ou le bouton de soumission pour contrôler le flux d'action du formulaire.
Le formulaire Investglass peut être hébergé dans une page web sécurisée HTTPS. Il s'agit de la sécurité minimale si vous souhaitez offrir un formulaire de saisie de mot de passe à vos clients. Le SSL offre des codages de caractères. L'URL du formulaire peut être individualisée pour chaque contact afin d'offrir une solution de remplissage direct du formulaire. Vous pouvez modifier le type de saisie de l'étiquette de nom et définir le format attendu du champ de saisie - date, chaîne de caractères, fichier, description...

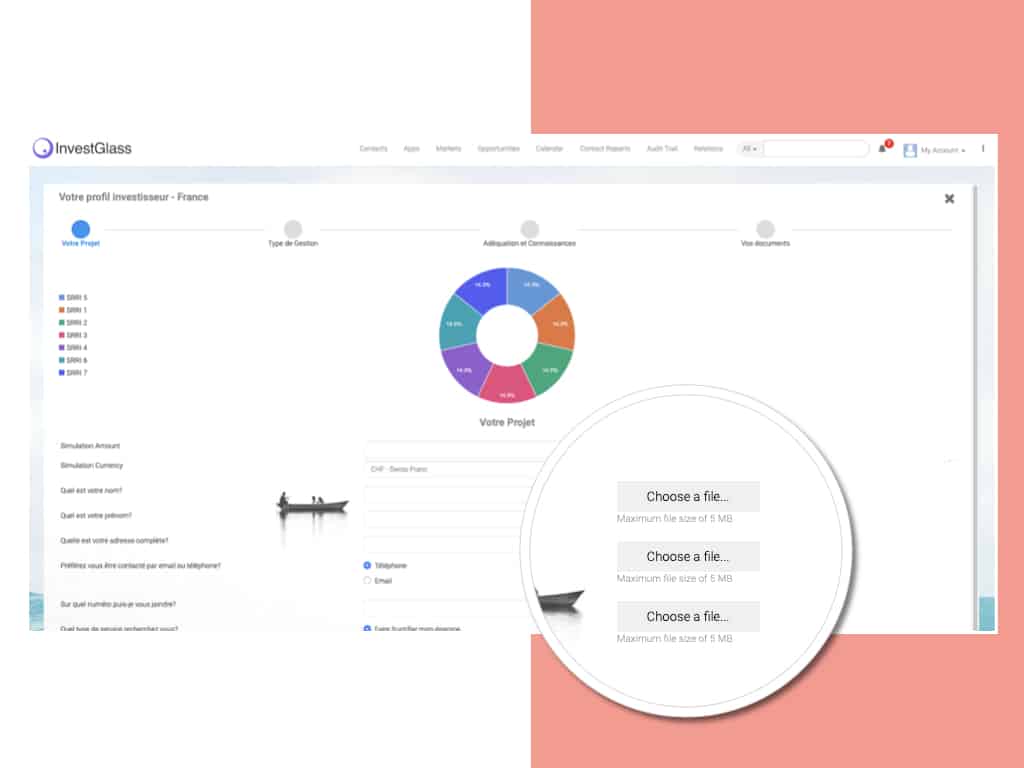
Le formulaire InvestGlass offre le format HTML5 et Latex. Vous pouvez utiliser les attributs valeur par défaut et méthode par défaut. Le résultat de votre formulaire est stocké dans une note de rapport de contact et un email peut être envoyé aux ventes ou aux membres de votre équipe. C'est la bonne façon de collecter des données de formulaire à partir de n'importe quel type d'entrée, y compris des fichiers tels que la carte d'identité ou le certificat de capacité.
InvestGlass offre une alternative simple, mais sûre, aux formulaires en HTML.
Si vous cherchez un moyen facile de créer des formulaires HTML, alors InvestGlass est la solution parfaite. Avec son interface simple de glisser-déposer, vous pouvez rapidement créer des formulaires avec des champs de saisie qui sont directement connectés à votre CRM.
Commencez avec votre essai gratuit d'InvestGlass aujourd'hui.
alternative aux formulaires en HTML, onboarding bancaire, onboarding neobank