Cosa sono i moduli in HTML e perché invece dovrebbe utilizzare i moduli web di InvestGlass?

1. Moduli HTML
Il modulo HTML viene utilizzato per raccogliere gli input dell'utente da un modulo HTML. L'input dell'utente viene spesso inviato a un server per essere elaborato. In questo tutorial, imparerà a creare un modulo in HTML per raccogliere i suoi...
I moduli HTML di InvestGlass sono il modo in cui InvestGlass prenota i titoli/azioni. Vengono utilizzati quando si desidera acquistare o vendere un titolo/azione, e InvestGlass li utilizza per monitorare le posizioni. InvestGlass utilizza questi moduli anche per generare conferme, che poi InvestGlass le invia via e-mail. Per iniziare, deve avere un conto InvestGlass. Una volta che ha un account, può effettuare il login e accedere ai moduli HTML cliccando sul link 'Moduli HTML' nel menu principale. Da lì, può compilare il modulo e inviarlo per l'elaborazione. InvestGlass le invierà un'e-mail di conferma con tutti i dettagli della transazione.
2. Cosa sono i moduli web?
I moduli web sono spesso utilizzati per interagire con i siti web e le applicazioni web. I controlli possono essere campi di testo a una o più righe, caselle a discesa, pulsanti, caselle di controllo e pulsanti radio. Spesso sono abbinati a etichette di testo che descrivono il loro scopo agli utenti vedenti e non vedenti. I moduli sono utilizzati sul lato client per aggiornare l'utente con nuove funzionalità e fornire moduli per riflettere le informazioni dell'utente. I moduli solitamente inviano i dati al server per l'elaborazione e l'archiviazione.
3. Progettazione del modulo con InvestGlass
Designing short, user-friendly forms is essential to avoid user frustration. According to the Baymard Institute, 22% of U.S. shoppers abandon forms due to overly long or complicated processes. HubSpot also reports that reducing form fields from 11 to 4 helped one company boost conversions by 120%.
In this article, we’ll build a simple contact form with name, email, and message fields, plus a submit button that sends the data to a server.
4.The <form> Element
The HTML <form> element is a container for different types of input elements. It’s used to create an HTML form for user input. The form element is an element like a <section> or <footer> element. We’ll look at how those attributes work in our Sending Form data article later on. For example, add a <form’ element into your HTML <body> and the same type of form can be used for text fields and radio buttons. It also supports some specific attributes to configure the way the form behaves.
5.Campi di testo e tipo di input
Single-line text fields are one line areas that allow the user to input text. Text input controls are created using an <input> element, whose type attribute has a value of text. The <input type=”text”> defines a single-line input field for referred to the user’s username: Website – username: [link] [link]:…
6.Attributi del modulo
Gli attributi di forma più frequentemente utilizzati sono i metodi GET e POST. Questi vengono utilizzati quando si desidera caricare dati binari sotto forma di immagini, file di testo, ecc. È il metodo standard che la maggior parte dei moduli utilizza in scenari semplici. Può utilizzare l'attributo enctype per specificare come il browser codifica i dati prima di inviarli al server. Accetta valori come "blank, _self, _parent" e "x-www-form-urlencoded" per specificare la codifica dei dati.
7.Pulsanti radio nel suo modulo web
Radio buttons are used to let the user select exactly one option from a set of options. Radio buttons let a user select ONE of a limited number of choices. The buttons are created using an <input> element whose type attribute has a value of radio. An example of a radio button that can be used to collect user’s gender info is an example of radio buttons that can collect gender information…
8.The <label> Element and type attribute
The <label> tag defines a label for many form elements, such as radio buttons or checkboxes. The tag is useful for screen-reader users, because it reads out loud the label when the user focuses on the input element. It also helps users who have trouble clicking on very small regions (such a radio button/checkbox) When the user clicks the text within the tag toggles the radio button or checkbox, the tag is automatically activated by clicking on the tag. The label tag is used by browsers such as Apple and Google for example.
9. Perché dovrebbe utilizzare il modulo InvestGlass?
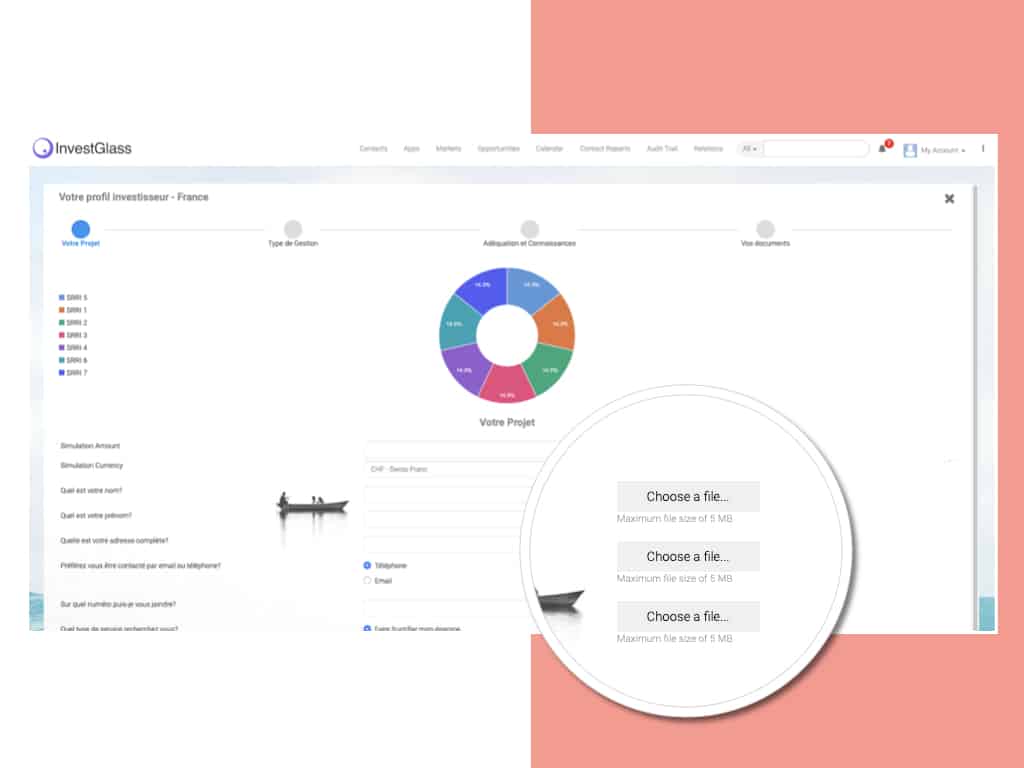
Il modulo Investglass è stato sviluppato come un nuovo sistema di moduli in codice. È molto facile creare i propri moduli HTML con Investglass. I campi di input sono collegati direttamente al CRM. Pertanto, non c'è alcun lavoro di connessione API da fare. Inoltre, può collegare il modulo alla firma digitale e avviare l'automazione del suo processo robotico!
Il sistema offre un indice, i dati del modulo multipart, l'id del testo di input dell'etichetta, l'id del tipo di input del testo, il tipo di input radio e altri 6 tipi di input. I controlli del campo di input di testo e la possibilità di forzare il comportamento del campo obbligatorio prima di inviare il modulo. Anche il colore e la logica dei pulsanti del modulo sono personalizzabili. Può impostare il pulsante di reset e salvarlo in PDF o il pulsante di invio per controllare il flusso di azione del modulo.
Il modulo Investglass può essere ospitato in una pagina web sicura HTTPS. Questa è la sicurezza minima se desidera offrire un modulo di inserimento password ai suoi clienti. L'SSL offre codifiche di caratteri. L'URL del modulo può essere personalizzato per ogni contatto, per offrire una soluzione di compilazione diretta del modulo. Può modificare il tipo di input dell'etichetta del nome e impostare il formato previsto per il campo di input - data, stringa, file, descrizione...

Il modulo InvestGlass offre il formato HTML5 e Latex. Può utilizzare gli attributi valore predefinito e metodo predefinito. Il risultato del modulo viene memorizzato in una nota del rapporto di contatto e un'e-mail può essere inviata alle vendite o ai membri del suo team. Questo è il modo giusto per raccogliere i dati del modulo da qualsiasi tipo di input, compresi i file come la carta d'identità o il certificato di residenza.
InvestGlass offre un'alternativa semplice e sicura ai moduli in HTML.
Se sta cercando un modo semplice per creare moduli HTML, InvestGlass è la soluzione perfetta. Con la sua semplice interfaccia drag-and-drop, può creare rapidamente moduli con campi di input che sono direttamente collegati al suo CRM.
Inizi subito con la prova gratuita di InvestGlass.
alternativa ai moduli in HTML, onboarding bancario, onboarding neobank