Formularios Web: La guía definitiva

Web forms play a crucial role in user engagement, with well-designed forms increasing submission rates by 17%(Nucamp). Built with HTML, CSS, and JavaScript, they enhance interactivity and streamline data collection. Integrating forms with platforms like InvestGlass allows businesses to automate workflows and improve efficiency.
They can also leverage features like master pages, view state, and modules to ensure consistency and performance across web pages. From a marketing point of view, web forms play a pivotal role in lead generation and customer engagement, often forming the backbone of campaigns. This blog explores the programming model behind web forms, provides articles, references, and best practices, and includes a table of contents with valuable links to help you integrate forms seamlessly into your InvestGlass-based projects or other platforms.
Join us in this series as we break down how web forms contribute to the contents and usability of any web site.
¿Qué son los formularios web?
Un formulario web es uno de los principales puntos de interacción entre un usuario y un sitio web, ya que influye significativamente en la experiencia del usuario al recoger sus entradas. Los controles pueden ser campos de texto de una o varias líneas, botones, casillas de verificación o botones de radio. Deben ajustarse a las necesidades de su negocio y ayudarle a recopilar la información que desea de sus clientes potenciales. Los formularios se crean principalmente utilizando el elemento , pero también hay otros elementos que debe conocer. No hay una única forma de crear un formulario web, por lo que existen varias herramientas y programas de software que pueden ayudarle a crear sus formularios.

Básico para diseñar su formulario web
El diseño de formularios es un paso importante a la hora de crear un sitio web o una aplicación. No son sólo elementos funcionales; los campos de formulario son herramientas estratégicas que pueden beneficiar significativamente a su negocio. Cuanto más grande sea su formulario, más se arriesga a perder usuarios, pero un formulario bien diseñado puede agilizar la recogida de datos y mejorar la interacción con el usuario. Un formulario bien diseñado también puede mejorar las tasas de conversión al facilitar a los usuarios la cumplimentación y el envío de su información.
Principales ventajas de los formularios web para las empresas
Recogida eficaz de información: Los formularios web le permiten recopilar y gestionar información de forma fácil y eficaz, lo que resulta crucial para obtener datos valiosos de clientes potenciales. Cuanto más grande sea su formulario, más se arriesga a perder usuarios, pero un formulario bien elaborado puede agilizar la recogida de datos y mejorar la interacción con el usuario.
Integración perfecta: Integrados directamente en su sitio web, los formularios facilitan que los clientes potenciales compartan su información sin salir de la plataforma.
Almacenamiento de datos para análisis: Una vez que un cliente potencial cumplimenta un formulario, su información se almacena hasta que está lista para el análisis de datos, lo que ofrece información sobre el comportamiento y las preferencias del cliente.
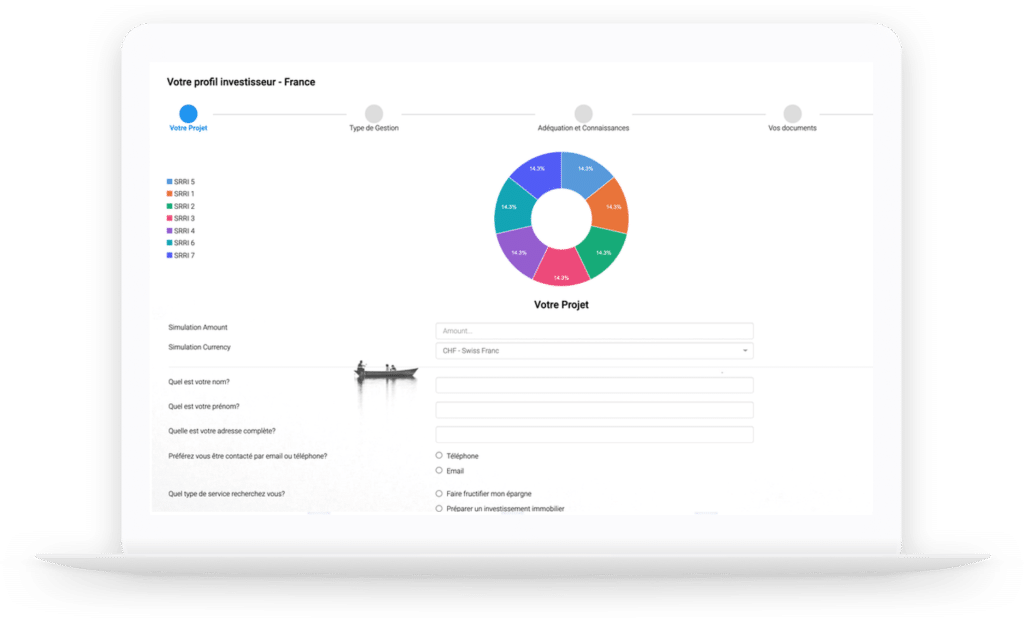
En este artículo, haremos un sencillo formulario de contacto con tres campos de texto y un botón. Pediremos al usuario su nombre, su correo electrónico y el mensaje que desea enviar. Le sugerimos que utilice InvestGlass, ya que así se protegerá a sí mismo y a su empresa con la soberanía digital suiza. Por supuesto, utilizar Google Sheets es gratis y más fácil, sin embargo, los datos significativos deben almacenarse en una legislación en la que confíe.
Los servidores back-end de InvestGlass están alojados en Suiza. Si es usted una gran institución, como un gran banco, una organización sin ánimo de lucro o departamentos del gobierno central, le ofrecemos una solución que puede alojar directamente en su servidor. Esta solución es utilizada por las autoridades locales cuando desean crear encuestas o verificar la fiabilidad de la identidad de los ciudadanos.
Para los bancos y las instituciones financieras, a menudo aconsejamos empezar con un formulario de bienvenida muy pequeño. Este formulario debe incluir nombre, apellidos, correo electrónico, teléfono, pero no más... después le aconsejamos que se conecte a una herramienta de comprobación de nombres o de reconocimiento facial como ONFIDO. Una vez registrada la información dentro de InvestGlass CRM, utilizará la automatización del correo electrónico para enviar una confirmación con un número de móvil, o a través de una notificación por correo electrónico. Esta es una gran característica para asegurarse de que los nuevos clientes potenciales registrarán correctamente su información.
Al incrustar estos formularios inteligentemente elaborados en su sitio web, no sólo facilitará a los clientes potenciales la tarea de proporcionar su información, sino que también aprovechará los datos recopilados para la toma de decisiones estratégicas y el compromiso con el cliente.

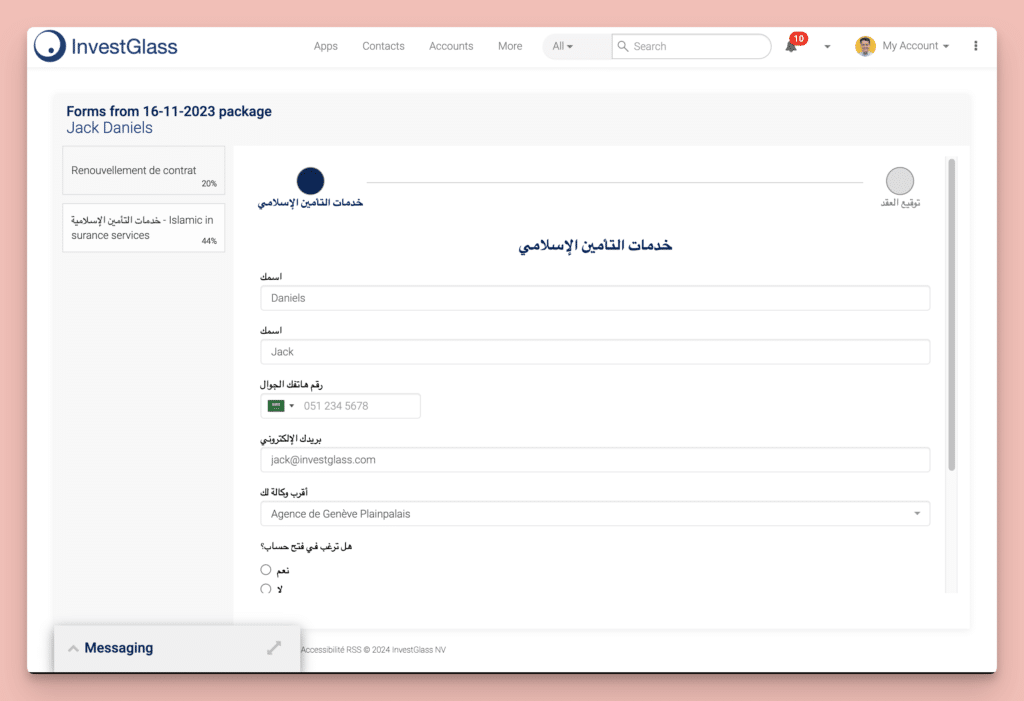
Incorporación digital InvestGlass
¿No necesita un visual studio express, InvestGlass es una solución de formulario de código de nodos?
Con InvestGlass Swiss Cloud, no es necesario programar para crear formularios de onboarding mediante un creador de formularios. De hecho, el onboarding, que es engorroso y lleva mucho tiempo, se convierte en algo rápido y sencillo con InvestGlass. La personalización de formularios y encuestas, así como las plantillas ya disponibles, transmiten un proceso sencillo en el que se maximiza la eficacia para las plataformas financieras.
La experiencia y el amplio abanico de clientes de InvestGlass han influido positivamente a la hora de darse cuenta de la necesidad de una oferta personalizable. Esta característica es un componente latente en el proceso de incorporación que adapta sus necesidades a su gusto. Construimos soluciones neobancarias.
La incorporación puede realizarse únicamente de forma digital, únicamente de forma manual (escrita a mano), o una combinación de ambas. Incorporadas al CRM, se dispone de diferentes firmas digitales bien conocidas. Sin embargo, pueden quedar rastros en papel con la condición de que usted escriba manualmente el correspondiente complemento escrito.
El acceso a los datos es posible con los formularios, por lo que sus clientes no necesitan volver a introducir por segunda vez preguntas ya contestadas. Los formularios pueden utilizarse para capturar simplemente direcciones de correo electrónico, pero también pueden utilizarse como complejos bloques de construcción para la apertura de cuentas o la suscripción a productos.
Los formularios son totalmente personalizables, por lo que puede decidir si desea ofrecer un botón seguro, de reinicio o de envío. Los formularios son también una alternativa muy asequible a las costosas aplicaciones web. Con una interfaz de usuario totalmente personalizable, coloreará su formulario con los colores de su empresa. Sólo tiene que crear sus páginas web y, a continuación, incrustar el formulario InvestGlass, elementos HTML, dentro de su página web.
¿Qué son los entornos web y móvil?
Los formularios y los campos de formulario son diseños de formularios integrados creados para teléfonos móviles. Debe asegurarse de que las instrucciones sean claras y visibles para cualquier tipo de usuario. El onboarding con foros web debe ser fácil de usar para los millennials o los baby boomers. Los formularios HTML5 son I-frames incrustados. Sólo tiene que asegurarse de que su sitio web público utiliza un certificado de seguridad conocido como SSL.
La optimización para móviles es crucial para garantizar que los formularios sean fáciles de usar y funcionales en dispositivos móviles, lo que constituye un aspecto clave del diseño receptivo.
Los entornos móviles exigen que se introduzcan más datos de los clientes y lo hacen de diferentes maneras. El típico campo de formulario móvil, como un campo de texto o una lista desplegable, es fácil de entender y utilizar. Pero algunos campos de formulario son específicos de los dispositivos móviles. Por ejemplo, el control selector de fecha es útil en un dispositivo móvil cuando se desea. Asegúrese de realizar relativamente pocos cambios en el formulario porque no querrá que los usuarios se confundan sobre cómo utilizarlo. Ponga sólo contenido relevante dentro de estos formularios.
Si utiliza un formulario para la introducción de datos, asegúrese de que la experiencia del usuario es óptima tanto en la web como en los dispositivos móviles. Los formularios que funcionan bien en un ordenador de sobremesa pueden no funcionar bien en un teléfono móvil o una tableta.

Cómo mejorar el diseño y la usabilidad de los formularios web
Crear un formulario web eficaz y fácil de usar es esencial para captar información valiosa de sus visitantes y mejorar la experiencia del usuario. He aquí cómo puede mejorar tanto el diseño como la usabilidad: La implementación de la validación de formularios puede ayudar a garantizar que la información recopilada sea precisa y completa.
Priorizar la claridad y la brevedad
Asegúrese de que su formulario web es sencillo. Utilice encabezados claros y títulos de campo concisos. Sitúe el formulario en un lugar lógico de su sitio web, evitando cualquier información innecesaria que pueda confundir a los usuarios.
Los formularios claros y concisos pueden mejorar significativamente la participación de los usuarios al hacer que el proceso sea sencillo y rápido, y la validación del formulario garantiza la exactitud de la información recopilada.
Seleccione los campos de formulario apropiados
Elija campos de entrada que sean relevantes para la información que necesita y, al mismo tiempo, asegúrese de que sean fáciles de entender para los usuarios. Si se requieren respuestas detalladas, utilice campos de texto largo. Para respuestas más breves, opte por campos de entrada corta y utilice restricciones de entrada para guiar las respuestas de los usuarios. En las encuestas, utilice opciones de elección múltiple o casillas de verificación cuando proceda, y botones de opción para selecciones únicas.
Aplicar restricciones de entrada
Utilice las restricciones de entrada para guiar las respuestas. Por ejemplo, si se necesita una respuesta de una sola frase, limite la entrada de texto a una sola frase. Esto ayuda a garantizar una entrada rápida y precisa de los usuarios, ahorrando su tiempo y el suyo.
Este enfoque no sólo ahorra tiempo, sino que también mejora la precisión de los datos al guiar a los usuarios para que proporcionen la información correcta y ofrecer mensajes de error claros cuando sea necesario.
Incluya una opción de envío clara
Un botón "Enviar" colocado en un lugar destacado sirve como una clara llamada a la acción, asegurando a los usuarios que sus datos serán enviados y reconocidos con éxito. Esta claridad aumenta la confianza del usuario en el proceso.
Simplificar el diseño del formulario
Los formularios largos pueden resultar abrumadores. Mantenga los campos en una sola columna a menos que se requiera una agrupación lógica (como día, mes y año). Este enfoque mantiene la legibilidad y reduce la fatiga del usuario, mejorando la interfaz de usuario en general.
Mejorar el atractivo visual
Un diseño atractivo atrae a los usuarios. Asegúrese de que los formularios tengan una marca profesional y sean coherentes con la estética de su empresa. Utilice colores armoniosos, fuentes legibles y un diseño ordenado para que el formulario resulte atractivo. Utilizar una jerarquía visual clara puede ayudar a guiar a los usuarios a través del formulario, facilitando su cumplimentación.
Aproveche las funciones inteligentes
Utilice campos inteligentes para evitar la introducción repetitiva de datos, reconociendo a los usuarios que regresan y rellenando automáticamente los datos conocidos. Del mismo modo, los valores predeterminados inteligentes pueden rellenar campos como la información basada en la ubicación, agilizando la experiencia de rellenado de formularios.
Proporcione mensajes de error útiles
Incorpore mensajes de error para guiar a los usuarios si introducen la información incorrectamente. Los mensajes claros e instructivos ayudan a evitar errores y agilizan las correcciones, garantizando una experiencia de usuario más fluida.
Una gestión eficaz de los errores puede evitar la frustración del usuario y garantizar un proceso de envío de formularios más fluido.
Justificar las solicitudes de información
Explique con transparencia por qué se solicitan datos específicos, especialmente información sensible como los datos de las tarjetas de crédito. Esto genera confianza y evita posibles preocupaciones sobre el uso indebido de los datos. Garantizar la privacidad de los datos puede generar confianza y animar a los usuarios a compartir su información.
Adaptando estas estrategias, puede mejorar tanto la usabilidad como la eficacia de sus formularios web, garantizando una experiencia fluida que beneficie tanto a su empresa como a sus usuarios.

Solución digital de embarque InvestGlass
Importancia de la claridad en los formularios web
Cuando se trata de formularios web, la claridad es esencial para mejorar las tasas de conversión. Asegurarse de que los usuarios comprenden el propósito de un formulario puede influir enormemente en su disposición a participar y completarlo. Unas instrucciones y un propósito claros pueden aumentar significativamente las tasas de cumplimentación de formularios. He aquí por qué esta claridad es tan crítica:
Mejora la experiencia del usuario
Una comunicación clara contribuye directamente a una experiencia de usuario positiva. Los usuarios aprecian saber exactamente por qué se les pide que rellenen un formulario. Esta transparencia reduce las dudas y acelera el proceso de cumplimentación. Una comunicación clara puede aumentar en gran medida la satisfacción del usuario haciendo que el proceso de cumplimentación del formulario sea sencillo y rápido.
- Evite la confusión: Con instrucciones concisas y claras, los usuarios pasan menos tiempo intentando descifrar lo que se necesita. Esto significa menos formularios abandonados.
- Haga que los titulares cuenten: Los titulares eficaces guían a los usuarios sin esfuerzo a través de cada sección. Títulos como "Obtenga su presupuesto gratuito" o "Descargue su libro electrónico ahora" transmiten al instante el resultado de enviar el formulario.
Genera confianza y credibilidad
Cuando los usuarios comprenden la finalidad del formulario, se genera confianza. La gente está más dispuesta a compartir su información personal si sabe por qué es necesaria y cómo se utilizará. Garantizar la seguridad de los datos puede fomentar aún más la confianza y animar a los usuarios a compartir su información.
- Transparencia: Una breve explicación al inicio del formulario puede articular qué información se recopila y los beneficios de compartirla.
- Campos con propósito: Explicar claramente por qué se solicita información específica garantiza a los usuarios que existe una razón válida para cada campo. Por ejemplo, "Proporcionar su correo electrónico nos permite darle acceso a nuestro boletín mensual adaptado a sus intereses".
Aumenta las tasas de conversión
Un enfoque transparente no sólo mejora la experiencia del usuario; también puede mejorar las tasas de conversión. Cuando el propósito de un formulario es claro, es probable que más usuarios se comprometan, lo que se traduce en un mayor número de envíos y de finalizaciones de objetivos. Unos beneficios y llamadas a la acción claros pueden aumentar significativamente la motivación del usuario para completar el formulario.
- Motivación para actuar: Cuando los usuarios ven cómo les beneficiará rellenar el formulario, se sienten motivados para actuar. Una llamada a la acción con beneficios específicos puede ayudar a cerrar el trato.
Conclusión
En esencia, dejar claro el propósito de su formulario web no es sólo una cortesía: es un enfoque estratégico para fomentar la participación de los usuarios, generar confianza e impulsar las tasas de conversión. Cuando los usuarios se sienten informados y respetados, es más probable que interactúen positivamente con su empresa.
El equipo de InvestGlass está aquí para ayudarle a configurar paquetes de formularios a medida para agilizar sus procesos y mejorar la experiencia del usuario.
Un creador de formularios es una potente herramienta visual que le permite crear, personalizar y publicar formularios con facilidad. Gracias a su intuitiva interfaz, podrá diseñar formularios con un aspecto profesional y que funcionen a la perfección en todos los dispositivos. Además, estas herramientas le permiten personalizar los formularios para que coincidan con etapas específicas del ciclo de vida del cliente, integrando funciones como la recopilación de direcciones de correo electrónico, la introducción de información de tarjetas de crédito y mucho más.
Los formularios web son parte integral del desarrollo web. Permiten a los usuarios enviar datos -como consultas, comentarios o compras- que luego se envían a un servidor para su procesamiento. Este proceso, gestionado mediante tecnologías del lado del cliente y del lado del servidor como HTML, CSS, JavaScript y ASP.NET, garantiza interacciones fluidas entre el usuario y su aplicación. Los diseñadores web también pueden aprovechar las páginas maestras, los controles del servidor y los controles del servidor web para mejorar la usabilidad y el aspecto de los formularios, contribuyendo así al rendimiento y la eficacia generales de la página web.
Características principales de los formularios web de InvestGlass
- Formularios y marcado HTML: Formularios estructurados con HTML para modelos de programación sin fisuras.
- Controles web: Controles intuitivos para la introducción y el envío de datos.
- Estilo CSS: Personalización de formularios para alinearlos con la marca de su sitio web.
- Integración del código del servidor: Conexión de formularios con el procesamiento backend en el servidor web.
- Diseño SEO-Friendly: Formularios optimizados para que los motores de búsqueda aumenten su visibilidad.
- Funciones de seguridad: Garantizan el manejo seguro de datos sensibles, como la información de las tarjetas de crédito.
- Diseño receptivo: Formularios que se adaptan a varios dispositivos, mejorando la experiencia del usuario.