¿Qué son los formularios en HTML y por qué debería utilizar en su lugar los formularios web de InvestGlass?

1. Formularios HTML
El formulario HTML se utiliza para recoger la entrada del usuario a partir de un formulario HTML. La entrada del usuario suele enviarse a un servidor para su procesamiento. En este tutorial, aprenderá a crear un formulario en HTML para recoger las us...
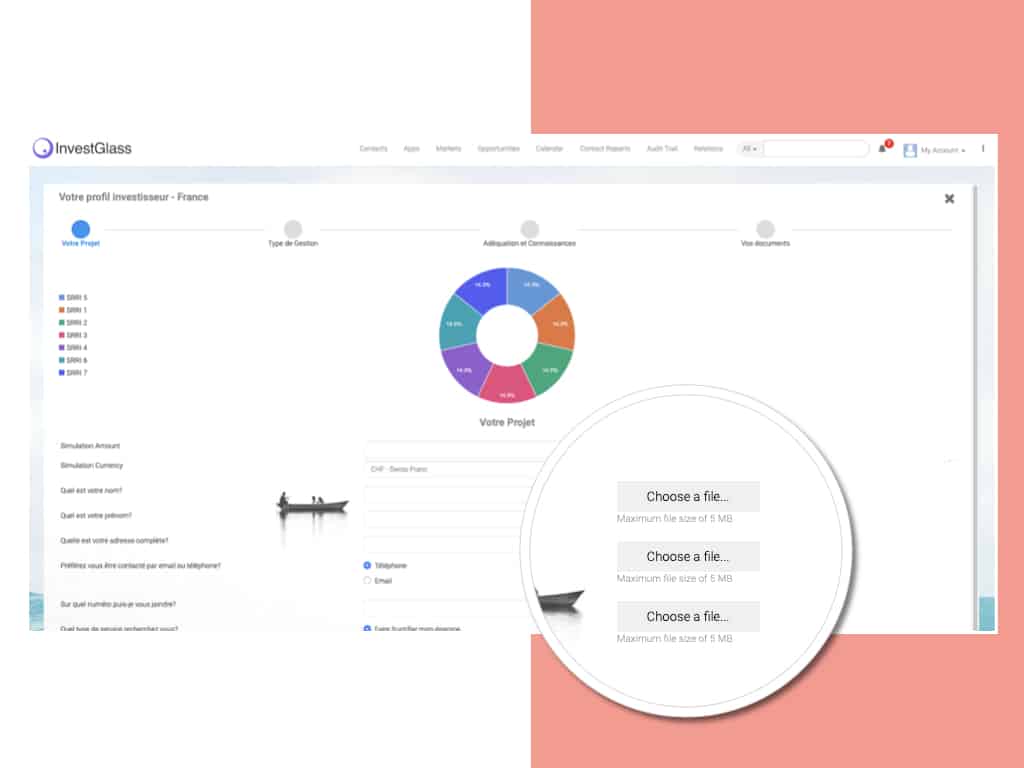
Los formularios HTML de InvestGlass son la forma que tiene InvestGlass de registrar valores/acciones. Se utilizan cuando quiere comprar o vender un valor/acción, e InvestGlass los utiliza para hacer un seguimiento de sus posiciones. InvestGlass también utiliza estos formularios para generar confirmaciones, que luego InvestGlass le envía por correo electrónico. Para empezar, necesitará tener una cuenta en InvestGlass. Una vez que tenga una cuenta, puede iniciar sesión y acceder a los formularios HTML haciendo clic en el enlace 'Formularios HTML' del menú principal. Desde allí, puede rellenar el formulario y enviarlo para su procesamiento. InvestGlass le enviará entonces un correo electrónico de confirmación con todos los detalles de su transacción.
2. ¿Qué son los formularios web?
Los formularios web se utilizan a menudo para interactuar con sitios y aplicaciones web. Los controles pueden ser campos de texto de una o varias líneas, cuadros desplegables, botones, casillas de verificación y botones de opción. Suelen ir acompañados de etiquetas de texto que describen su finalidad tanto a los usuarios videntes como a los ciegos. Los formularios se utilizan en el lado del cliente para actualizar al usuario con nuevas funciones y proporcionar formularios que reflejen la información del usuario. Los formularios suelen enviar datos al servidor para su procesamiento y almacenamiento.
3. Diseñar su formulario con InvestGlass
Designing short, user-friendly forms is essential to avoid user frustration. According to the Baymard Institute, 22% of U.S. shoppers abandon forms due to overly long or complicated processes. HubSpot also reports that reducing form fields from 11 to 4 helped one company boost conversions by 120%.
In this article, we’ll build a simple contact form with name, email, and message fields, plus a submit button that sends the data to a server.
4.The <form> Element
The HTML <form> element is a container for different types of input elements. It’s used to create an HTML form for user input. The form element is an element like a <section> or <footer> element. We’ll look at how those attributes work in our Sending Form data article later on. For example, add a <form’ element into your HTML <body> and the same type of form can be used for text fields and radio buttons. It also supports some specific attributes to configure the way the form behaves.
5.Campos de texto y tipo de entrada
Single-line text fields are one line areas that allow the user to input text. Text input controls are created using an <input> element, whose type attribute has a value of text. The <input type=”text”> defines a single-line input field for referred to the user’s username: Website – username: [link] [link]:…
6.Atributos del formulario
Los atributos de formulario más utilizados son los métodos GET y POST. Se utilizan cuando se desea cargar datos binarios en forma de imagen, archivo de texto, etc. Es el método estándar que utilizan la mayoría de los formularios en escenarios sencillos. Puede utilizar el atributo enctype para especificar cómo codifica el navegador los datos antes de enviarlos al servidor. Toma valores como "blank, _self, _parent" y "x-www-form-urlencoded" para especificar la codificación de los datos.
7.Botones de radio en su formulario web
Radio buttons are used to let the user select exactly one option from a set of options. Radio buttons let a user select ONE of a limited number of choices. The buttons are created using an <input> element whose type attribute has a value of radio. An example of a radio button that can be used to collect user’s gender info is an example of radio buttons that can collect gender information…
8.The <label> Element and type attribute
The <label> tag defines a label for many form elements, such as radio buttons or checkboxes. The tag is useful for screen-reader users, because it reads out loud the label when the user focuses on the input element. It also helps users who have trouble clicking on very small regions (such a radio button/checkbox) When the user clicks the text within the tag toggles the radio button or checkbox, the tag is automatically activated by clicking on the tag. The label tag is used by browsers such as Apple and Google for example.
9.¿Por qué debería utilizar el formulario de InvestGlass?
El formulario de Investglass ha sido desarrollado como un nuevo sistema de formularios de código. Es muy fácil crear sus propios formularios HTML con Investglass. Los campos de entrada están conectados directamente al CRM. Por lo tanto, no hay trabajo de conexión API que hacer. Mejor que eso, ¡puede conectar el formulario a la firma digital y comenzar su propia automatización robótica de procesos!
El sistema ofrece un índice de contenidos, datos de formulario multiparte, id de texto de entrada de etiqueta, id de texto de tipo de entrada, radio de tipo de entrada y otros 6 tipos de entrada. El campo de entrada de texto controla y puede forzar el comportamiento de los campos obligatorios antes de enviar el formulario. El color y la lógica del botón del formulario también son personalizables. Puede configurar el botón de reinicio y guardarlo en PDF o el botón de envío para controlar el flujo de acción del formulario.
El formulario de Investglass puede alojarse en una página web segura HTTPS. Esta es la seguridad mínima si desea ofrecer un formulario de introducción de contraseña a sus clientes. El SSL ofrece codificación de caracteres. La URL del formulario puede individualizarse para cada contacto a fin de ofrecer una solución directa de cumplimentación de formularios. Puede cambiar el tipo de entrada de la etiqueta de nombre y establecer el formato esperado del campo de entrada: fecha, cadena, archivo, descripción...

El formulario InvestGlass ofrece formato HTML5 y Latex. Puede utilizar los atributos de valor por defecto y método por defecto. El resultado de su formulario se almacena en una nota de informe de contacto y se puede enviar un correo electrónico a ventas o a los miembros de su equipo. Esta forma es la adecuada para recopilar datos de formularios a partir de cualquier tipo de entrada, incluidos archivos como el DNI o el certificado de titularidad.
InvestGlass ofrece una alternativa sencilla pero segura a los formularios en HTML.
Si busca una forma sencilla de crear formularios HTML, InvestGlass es la solución perfecta. Gracias a su sencilla interfaz de arrastrar y soltar, podrá crear rápidamente formularios con campos de entrada conectados directamente a su CRM.
Empiece hoy mismo con su prueba gratuita de InvestGlass.
alternativa a los formularios en HTML, onboarding bancario, onboarding neobank