Was sind Formulare in HTML und warum Sie stattdessen InvestGlass Webformulare verwenden sollten?

1. HTML-Formulare
HTML-Formular wird verwendet, um Benutzereingaben in einem HTML-Formular zu erfassen. Die Benutzereingaben werden häufig zur Verarbeitung an einen Server gesendet. In diesem Tutorial lernen Sie, wie Sie ein HTML-Formularerstellen , um Ihre Benutzereingaben zu sammeln...
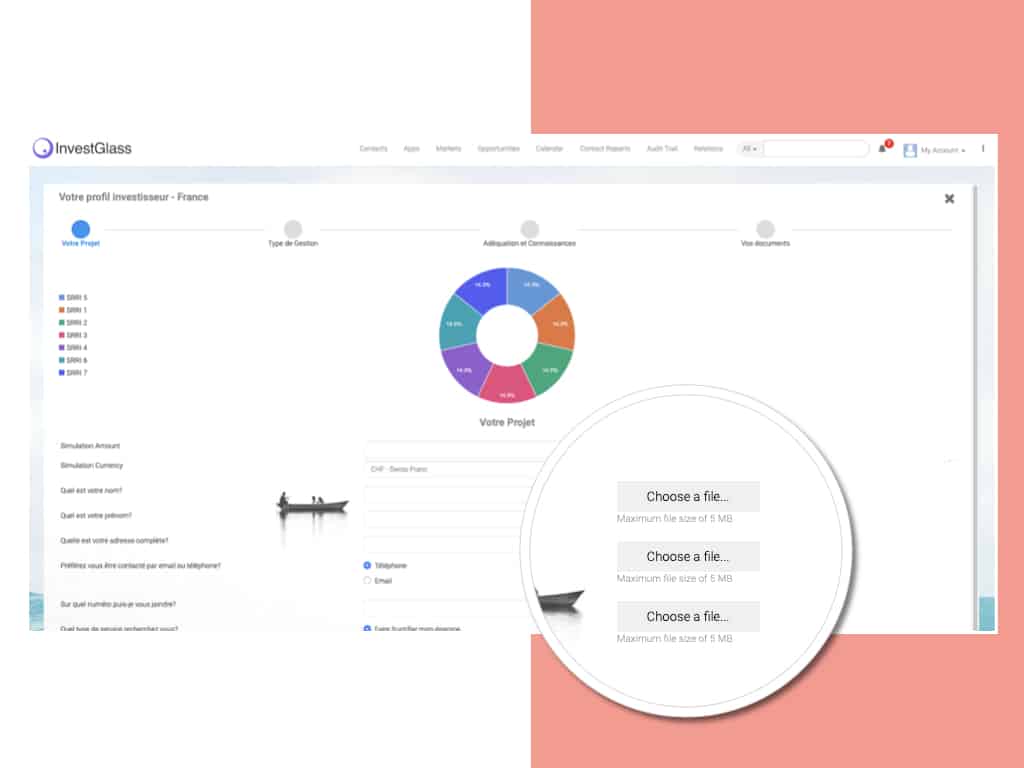
Die HTML-Formulare von InvestGlass sind die InvestGlass-Methode, um Wertpapiere/Aktien zu buchen. Sie werden verwendet, wenn Sie ein Wertpapier/eine Aktie kaufen oder verkaufen möchten, und InvestGlass nutzt sie, um Ihre Positionen zu verfolgen. InvestGlass verwendet diese Formulare auch, um Bestätigungen zu erstellen, die InvestGlass Ihnen dann per E-Mail zusendet. Um loszulegen, benötigen Sie ein InvestGlass-Konto. Sobald Sie ein Konto haben, können Sie sich anmelden und auf die HTML-Formulare zugreifen, indem Sie im Hauptmenü auf den Link "HTML-Formulare" klicken. Von dort aus können Sie das Formular ausfüllen und zur Bearbeitung abschicken. InvestGlass schickt Ihnen dann eine Bestätigungs-E-Mail mit allen Details zu Ihrer Transaktion.
2. Was sind Webformulare?
Webformulare werden häufig für die Interaktion mit Websites und Webanwendungen verwendet. Bei den Steuerelementen kann es sich um ein- oder mehrzeilige Textfelder, Dropdown-Boxen, Schaltflächen, Kontrollkästchen und Optionsfelder handeln. Sie sind oft mit Textbeschriftungen versehen, die sowohl sehenden als auch blinden Benutzern ihren Zweck beschreiben. Formulare werden auf der Client-Seite verwendet, um den Benutzer mit neuen Funktionen zu versorgen und Formulare bereitzustellen, die die Informationen des Benutzers wiedergeben. Formulare senden normalerweise Daten zur Verarbeitung und Speicherung an den Server.
3. Gestalten Sie Ihr Formular mit InvestGlass
Designing short, user-friendly forms is essential to avoid user frustration. According to the Baymard Institute, 22% of U.S. shoppers abandon forms due to overly long or complicated processes. HubSpot also reports that reducing form fields from 11 to 4 helped one company boost conversions by 120%.
In this article, we’ll build a simple contact form with name, email, and message fields, plus a submit button that sends the data to a server.
4.The <form> Element
The HTML <form> element is a container for different types of input elements. It’s used to create an HTML form for user input. The form element is an element like a <section> or <footer> element. We’ll look at how those attributes work in our Sending Form data article later on. For example, add a <form’ element into your HTML <body> and the same type of form can be used for text fields and radio buttons. It also supports some specific attributes to configure the way the form behaves.
5. textfelder und eingabeart
Single-line text fields are one line areas that allow the user to input text. Text input controls are created using an <input> element, whose type attribute has a value of text. The <input type=”text”> defines a single-line input field for referred to the user’s username: Website – username: [link] [link]:…
6. formale Attribute
Die am häufigsten verwendeten Formularattribute sind die Methoden GET und POST. Diese werden verwendet, wenn Sie binäre Daten in Form von Bildern, Word-Dateien usw. hochladen möchten. Es ist die Standardmethode, die die meisten Formulare in einfachen Szenarien verwenden. Mit dem Attribut enctype können Sie angeben, wie der Browser die Daten kodiert, bevor er sie an den Server sendet. Es nimmt Werte wie "blank, _self, _parent" und "x-www-form-urlencoded" an, um die Kodierung der Daten anzugeben.
7. die Radiobuttons in Ihrem Webformular
Radio buttons are used to let the user select exactly one option from a set of options. Radio buttons let a user select ONE of a limited number of choices. The buttons are created using an <input> element whose type attribute has a value of radio. An example of a radio button that can be used to collect user’s gender info is an example of radio buttons that can collect gender information…
8.The <label> Element and type attribute
The <label> tag defines a label for many form elements, such as radio buttons or checkboxes. The tag is useful for screen-reader users, because it reads out loud the label when the user focuses on the input element. It also helps users who have trouble clicking on very small regions (such a radio button/checkbox) When the user clicks the text within the tag toggles the radio button or checkbox, the tag is automatically activated by clicking on the tag. The label tag is used by browsers such as Apple and Google for example.
9. warum Sie das InvestGlass-Formular verwenden sollten?
Investglass form wurde als ein neues Code-Formularsystem entwickelt. Es ist sehr einfach, mit Investglass eigene HTML-Formulare zu erstellen. Die Eingabefelder sind direkt mit dem CRM verbunden. Daher müssen Sie keine API-Verbindung herstellen. Noch besser: Sie können das Formular mit einer digitalen Signatur verbinden und so Ihre eigenen automatisierten Prozesse starten!
Das System bietet ein Inhaltsverzeichnis, mehrteilige Formulardaten, eine Texteingabe für die Beschriftung, eine Texteingabe für den Eingabetyp, eine Radioeingabe und 6 weitere Eingabetypen. Das Texteingabefeld steuert und Sie können das Verhalten von Pflichtfeldern vor dem Absenden des Formulars erzwingen. Die Farbe und Logik der Formularschaltflächen ist ebenfalls anpassbar. Sie können die Schaltfläche "Zurücksetzen" festlegen und in einer PDF-Datei speichern oder die Schaltfläche "Absenden" verwenden, um den Ablauf der Formularaktion zu steuern.
Das Investglass-Formular kann auf einer sicheren HTTPS-Webseite gehostet werden. Dies ist die Mindestsicherheit, wenn Sie Ihren Kunden ein Formular zur Passworteingabe anbieten möchten. Das SSL bietet Zeichenkodierungen. Die URL des Formulars kann für jeden Kontakt individualisiert werden, um eine direkte Lösung zum Ausfüllen des Formulars anzubieten. Sie können den Eingabetyp des Namensetiketts ändern und das erwartete Format des Eingabefeldes festlegen - Datum, String, Datei, Beschreibung...

InvestGlass Formular bietet HTML5 und Latex Format. Sie können die Attribute Standardwert und Standardmethode verwenden. Das Ergebnis Ihres Formulars wird in einer Notiz im Kontaktbericht gespeichert und eine E-Mail kann an den Vertrieb oder an Mitglieder Ihres Teams gesendet werden. Dies ist der richtige Weg, um Formulardaten aus beliebigen Eingabetypen zu erfassen, einschließlich Dateien wie Personalausweis oder Amtszeitbescheinigung.
InvestGlass bietet eine einfache, aber sichere Alternative zu Formularen in HTML.
Wenn Sie auf der Suche nach einer einfachen Möglichkeit sind, HTML-Formulare zu erstellen, dann ist InvestGlass die perfekte Lösung. Mit seiner einfachen Drag-and-Drop-Oberfläche können Sie schnell Formulare mit Eingabefeldern erstellen, die direkt mit Ihrem CRM verbunden sind.
Starten Sie noch heute mit Ihrer kostenlosen InvestGlass-Testversion.
Alternative zu HTML-Formularen, Bank-Onboarding, Neobank-Onboarding