Web-Formulare: Der ultimative Leitfaden

Web forms play a crucial role in user engagement, with well-designed forms increasing submission rates by 17%(Nucamp). Built with HTML, CSS, and JavaScript, they enhance interactivity and streamline data collection. Integrating forms with platforms like InvestGlass allows businesses to automate workflows and improve efficiency.
They can also leverage features like master pages, view state, and modules to ensure consistency and performance across web pages. From a marketing point of view, web forms play a pivotal role in lead generation and customer engagement, often forming the backbone of campaigns. This blog explores the programming model behind web forms, provides articles, references, and best practices, and includes a table of contents with valuable links to help you integrate forms seamlessly into your InvestGlass-based projects or other platforms.
Join us in this series as we break down how web forms contribute to the contents and usability of any web site.
Was sind Webformulare?
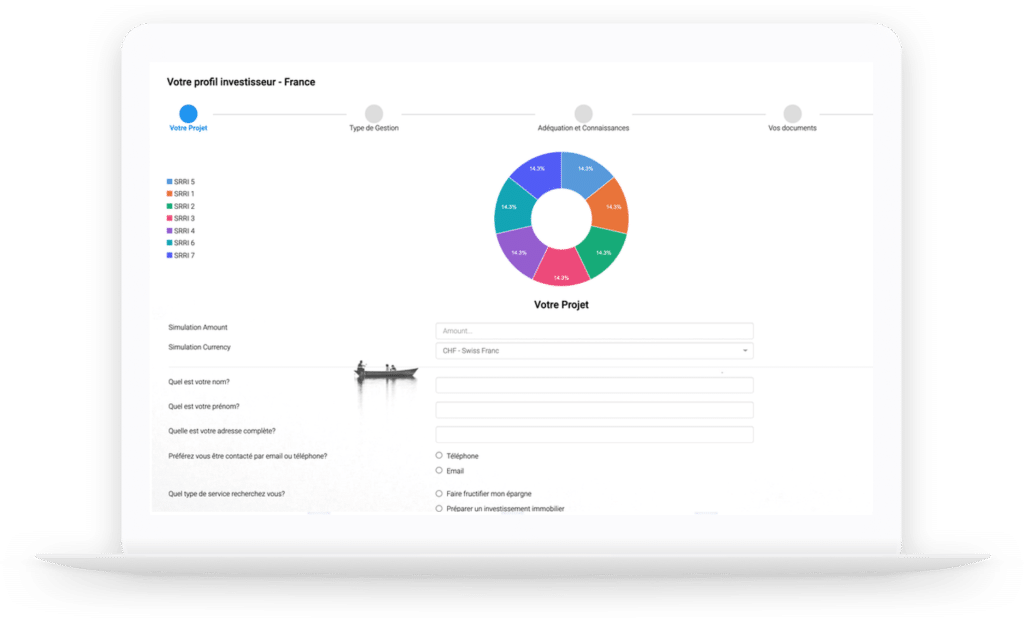
Ein Webformular ist einer der Hauptpunkte der Interaktion zwischen einem Benutzer und einer Website und hat durch die Erfassung von Benutzereingaben einen erheblichen Einfluss auf die Benutzererfahrung. Die Steuerelemente können ein- oder mehrzeilige Textfelder, Schaltflächen, Kontrollkästchen oder Optionsfelder sein. Sie sollten zu den Bedürfnissen Ihres Unternehmens passen und Ihnen helfen, die gewünschten Informationen von Ihren Kunden zu sammeln. Die Formulare werden hauptsächlich mit dem Element erstellt, aber es gibt auch einige andere Elemente, die Sie kennenlernen sollten. Es gibt keine einheitliche Methode zur Erstellung eines Webformulars, daher gibt es verschiedene Tools und Softwareprogramme, die Ihnen bei der Erstellung Ihrer Formulare helfen können.

Grundlagen zur Gestaltung Ihres Webformulars
Die Gestaltung von Formularen ist ein wichtiger Schritt, wenn Sie eine Website oder Anwendung erstellen. Es handelt sich dabei nicht nur um funktionale Elemente. Formularfelder sind strategische Werkzeuge, von denen Ihr Unternehmen erheblich profitieren kann. Je größer Ihr Formular ist, desto größer ist die Gefahr, dass Sie Benutzer verlieren, aber ein gut gestaltetes Formular kann die Datenerfassung rationalisieren und die Benutzerinteraktion verbessern. Ein gut gestaltetes Formular kann auch die Konversionsraten verbessern, indem es den Benutzern das Ausfüllen und Absenden ihrer Informationen erleichtert.
Die wichtigsten Vorteile von Webformularen für Unternehmen
Effiziente Informationserfassung: Webformulare ermöglichen es Ihnen, Informationen einfach und effizient zu erfassen und zu verwalten, was entscheidend ist, um wertvolle Daten von potenziellen Kunden zu erhalten. Je umfangreicher Ihr Formular ist, desto größer ist die Gefahr, dass Sie Nutzer verlieren, aber ein gut gestaltetes Formular kann die Datenerfassung rationalisieren und die Interaktion mit dem Nutzer verbessern.
Nahtlose Integration: Die direkt in Ihre Website eingebetteten Formulare machen es den Interessenten leicht, ihre Informationen mitzuteilen, ohne die Plattform verlassen zu müssen.
Datenspeicherung für die Analyse: Sobald ein Lead ein Formular ausgefüllt hat, werden seine Informationen gespeichert, bis sie für die Datenanalyse bereit sind und Einblicke in das Kundenverhalten und die Präferenzen bieten.
In diesem Artikel werden wir ein einfaches Kontaktformular mit drei Textfeldern und einer Schaltfläche erstellen. Wir fragen den Benutzer nach seinem Namen, seiner E-Mail und der Nachricht, die er senden möchte. Wir empfehlen Ihnen die Verwendung von InvestGlass, da Sie sich und Ihr Unternehmen so mit Schweizer digitaler Souveränität schützen können. Natürlich ist die Verwendung von Google Sheets kostenlos und einfacher, aber aussagekräftige Daten sollten in einer Gesetzgebung gespeichert werden, der Sie vertrauen.
Die Backend-Server von InvestGlass werden in der Schweiz gehostet. Wenn Sie eine große Institution sind, wie eine große Bank, eine gemeinnützige Organisation oder eine zentrale Regierungsbehörde, bieten wir eine Lösung an, die Sie direkt auf Ihrem Server hosten können. Diese Lösung wird von lokalen Behörden verwendet, wenn sie Umfragen erstellen oder die Vertrauenswürdigkeit der Identität von Bürgern überprüfen möchten.
Für Banken und Finanzinstitute raten wir oft, mit einem sehr kleinen Willkommensformular zu beginnen. Dieses Formular sollte Vorname, Nachname, E-Mail und Telefon enthalten, aber nicht mehr... dann raten wir Ihnen, eine Verbindung zu einem Namensprüfungs- oder Gesichtserkennungstool wie ONFIDO herzustellen. Sobald die Informationen in InvestGlass CRM erfasst sind, verwenden Sie die E-Mail-Automatisierung, um eine Bestätigung mit einer Handynummer oder über eine E-Mail-Benachrichtigung zu versenden. Dies ist eine großartige Funktion, um sicherzustellen, dass die Informationen neuer Leads korrekt erfasst werden.
Indem Sie diese intelligent gestalteten Formulare in Ihre Website einbinden, erleichtern Sie nicht nur potenziellen Kunden die Eingabe ihrer Informationen, sondern nutzen auch die gesammelten Daten für die strategische Entscheidungsfindung und die Kundenbindung.

Digitales Onboarding InvestGlass
Sie brauchen kein Visual Studio Express, InvestGlass ist eine Node Code Form Lösung?
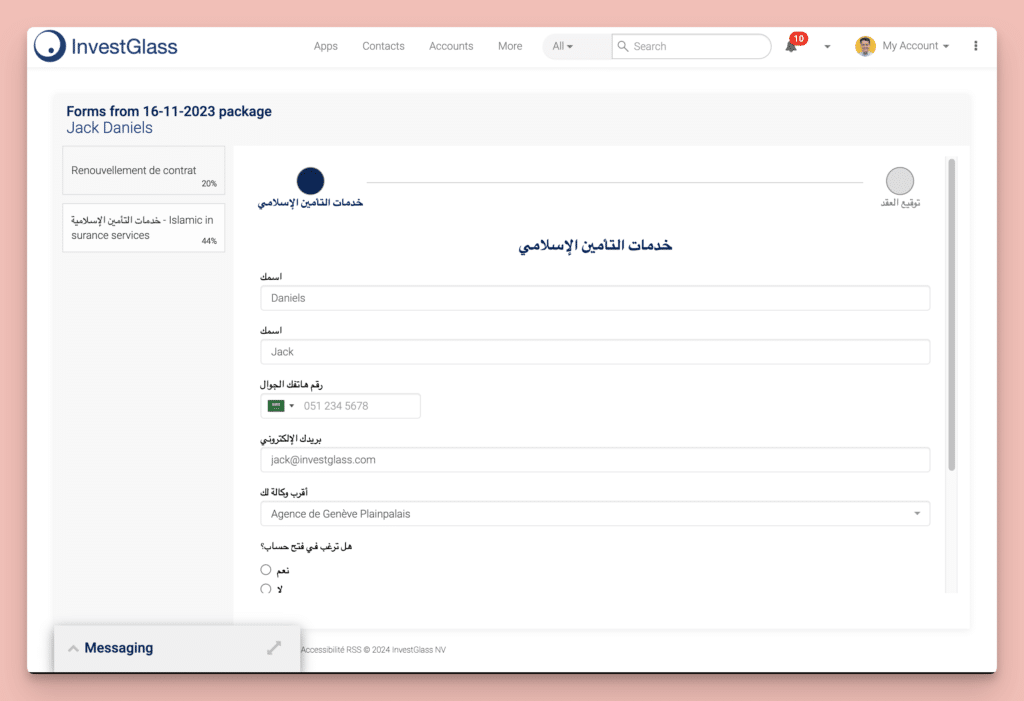
Mit InvestGlass Swiss Cloud ist keine Programmierung erforderlich, um Onboarding-Formulare mit einem Form Builder zu erstellen. In der Tat wird das Onboarding, das mühsam und zeitaufwendig ist, mit InvestGlass schnell und einfach. Die Personalisierung von Formularen und Umfragen sowie die bereits verfügbaren Vorlagen vermitteln einen einfachen Prozess, bei dem die Effizienz für Finanzplattformen maximiert wird.
Die Erfahrung und das breite Kundenspektrum von InvestGlass haben sich positiv auf die Erkenntnis ausgewirkt, dass ein individuell anpassbares Angebot notwendig ist. Diese Funktion ist eine latente Komponente im Onboarding-Prozess, die Ihre Bedürfnisse nach Ihren Wünschen anpasst. Wir entwickeln Neobank-Lösungen.
Das Onboarding kann ausschließlich digital, ausschließlich manuell (von Hand geschrieben) oder in einer Kombination aus beidem erfolgen. Eingebunden in das CRM stehen wenige verschiedene bekannte digitale Signaturen zur Verfügung. Dennoch können Papierspuren verbleiben, vorausgesetzt, Sie geben den entsprechenden schriftlichen Zusatz manuell ein.
Mit den Formularen ist ein Datenzugriff möglich, so dass Ihre Kunden bereits beantwortete Fragen nicht ein zweites Mal eingeben müssen. Formulare können zur einfachen Erfassung von E-Mail-Adressen verwendet werden, aber auch als komplexe Bausteine zur Kontoeröffnung oder für Produktabonnements.
Formulare sind vollständig anpassbar, so dass Sie entscheiden können, ob Sie einen Safe, eine Reset- oder eine Submit-Taste anbieten möchten. Formulare sind auch eine sehr günstige Alternative zu teuren Webanwendungen. Mit einer vollständig anpassbaren Benutzeroberfläche können Sie Ihr Formular in den Farben Ihres Unternehmens gestalten. Sie müssen nur Ihre Webseiten erstellen und dann InvestGlass form, HTML-Elemente, in Ihre Website einbetten.
Was sind Web- und mobile Umgebungen?
Formulare und Formularfelder sind integrierte Formulardesigns, die für Mobiltelefone entwickelt wurden. Sie sollten dafür sorgen, dass klare Anweisungen für jeden Benutzertyp gut sichtbar sind. Onboarding mit Webforen sollte für Millennials oder Babyboomer einfach zu bedienen sein. HTML5-Formulare sind eingebettete I-Frames. Sie müssen nur sicherstellen, dass Ihre öffentliche Website ein Sicherheitszertifikat verwendet, das als SSL bekannt ist.
Die Optimierung für mobile Endgeräte ist von entscheidender Bedeutung, um sicherzustellen, dass die Formulare auf mobilen Geräten benutzerfreundlich und funktional sind, was ein wichtiger Aspekt des responsiven Designs ist.
In mobilen Umgebungen müssen immer mehr Kundendaten eingegeben werden, und zwar auf unterschiedliche Weise. Das typische mobile Formularfeld, z. B. ein Textfeld oder eine Dropdown-Liste, ist leicht zu verstehen und zu verwenden. Aber einige Formularfelder sind speziell für mobile Geräte geeignet. Das Steuerelement für die Datumsauswahl ist zum Beispiel auf einem mobilen Gerät nützlich, wenn Sie es wünschen. Achten Sie darauf, dass nur relativ wenige Änderungen an dem Formular vorgenommen werden, denn Sie möchten nicht, dass die Benutzer bei der Verwendung Ihres Formulars verwirrt werden. Fügen Sie nur relevante Inhalte in diese Formulare ein.
Wenn Sie ein Formular für die Dateneingabe verwenden, stellen Sie sicher, dass die Benutzerfreundlichkeit sowohl im Web als auch auf mobilen Geräten optimal ist. Formulare, die auf einem Desktop-Computer gut funktionieren, funktionieren möglicherweise nicht gut auf einem Mobiltelefon oder Tablet.

Wie Sie das Design und die Benutzerfreundlichkeit von Webformularen verbessern können
Die Erstellung eines effektiven und benutzerfreundlichen Webformulars ist wichtig, um wertvolle Informationen von Ihren Besuchern zu erfassen und die Benutzerfreundlichkeit zu verbessern. Hier erfahren Sie, wie Sie sowohl das Design als auch die Benutzerfreundlichkeit verbessern können: Durch die Implementierung einer Formularvalidierung können Sie sicherstellen, dass die erfassten Informationen korrekt und vollständig sind.
Priorisieren Sie Klarheit und Prägnanz
Achten Sie darauf, dass Ihr Webformular übersichtlich ist. Verwenden Sie klare Überschriften und prägnante Feldbezeichnungen. Positionieren Sie das Formular an einer logischen Stelle auf Ihrer Website und vermeiden Sie unnötige Informationen, die die Benutzer verwirren könnten.
Klare und übersichtliche Formulare können das Engagement der Benutzer erheblich steigern, indem sie den Prozess unkompliziert und schnell gestalten, und die Formularvalidierung gewährleistet die Richtigkeit der erfassten Informationen.
Geeignete Formularfelder auswählen
Wählen Sie Eingabefelder, die für die von Ihnen benötigten Informationen relevant sind, und stellen Sie sicher, dass sie für die Benutzer leicht zu verstehen sind. Wenn detaillierte Antworten erforderlich sind, verwenden Sie Langtextfelder. Für kürzere Antworten entscheiden Sie sich für Felder mit kurzer Eingabe und verwenden Sie Eingabebeschränkungen, um die Antworten der Benutzer zu steuern. Verwenden Sie in Umfragen gegebenenfalls Multiple-Choice-Optionen oder Kontrollkästchen und Optionsfelder für einzelne Auswahlmöglichkeiten.
Eingabebeschränkungen implementieren
Verwenden Sie Eingabebeschränkungen, um die Antworten zu steuern. Wenn zum Beispiel eine Antwort in einem Satz benötigt wird, beschränken Sie die Texteingabe auf einen Satz. So können Sie sicherstellen, dass Ihre Eingaben schnell und präzise sind und Sie Zeit sparen.
Dieser Ansatz spart nicht nur Zeit, sondern verbessert auch die Datengenauigkeit, indem er die Benutzer zur Eingabe der richtigen Informationen anleitet und bei Bedarf klare Fehlermeldungen liefert.
Bieten Sie eine eindeutige Einreichungsoption an
Eine prominent platzierte Schaltfläche "Absenden" dient als klare Aufforderung zum Handeln und versichert den Benutzern, dass ihre Daten erfolgreich gesendet und bestätigt werden. Diese Klarheit stärkt das Vertrauen der Benutzer in den Prozess.
Vereinfachen Sie das Layout von Formularen
Lange Formulare können überwältigend sein. Halten Sie die Felder in einer einzigen Spalte, es sei denn, eine logische Gruppierung ist erforderlich (wie Tag, Monat und Jahr). Dieser Ansatz erhält die Lesbarkeit und verringert die Ermüdung des Benutzers, wodurch die Benutzeroberfläche insgesamt verbessert wird.
Verbessern Sie die visuelle Anziehungskraft
Ein ansprechendes Design zieht die Benutzer an. Stellen Sie sicher, dass die Formulare professionell gestaltet sind und mit der Ästhetik Ihres Unternehmens übereinstimmen. Verwenden Sie harmonische Farben, lesbare Schriftarten und ein ordentliches Layout, um das Formular einladend zu gestalten. Eine klare visuelle Hierarchie kann die Benutzer durch das Formular führen und das Ausfüllen erleichtern.
Nutzen Sie intelligente Funktionen
Verwenden Sie intelligente Felder, um wiederholte Dateneingaben zu vermeiden, indem Sie wiederkehrende Benutzer erkennen und bekannte Daten automatisch ausfüllen. Ebenso können intelligente Standardwerte Felder wie ortsbezogene Informationen ausfüllen und so das Ausfüllen des Formulars vereinfachen.
Hilfreiche Fehlermeldungen bereitstellen
Integrieren Sie Fehlermeldungen, um den Benutzer bei fehlerhaften Eingaben zu unterstützen. Klare, instruktive Meldungen helfen dabei, Fehler zu vermeiden und Korrekturen zu vereinfachen, so dass die Benutzerfreundlichkeit erhöht wird.
Eine effektive Fehlerbehandlung kann die Frustration der Benutzer verhindern und einen reibungsloseren Prozess der Formularübermittlung gewährleisten.
Begründen Sie Informationsanfragen
Erklären Sie transparent, warum bestimmte Daten angefordert werden, insbesondere sensible Informationen wie Kreditkartendaten. Das schafft Vertrauen und verhindert mögliche Bedenken über Datenmissbrauch. Die Gewährleistung des Datenschutzes schafft Vertrauen und ermutigt die Nutzer, ihre Informationen zu teilen.
Wenn Sie diese Strategien anwenden, können Sie sowohl die Benutzerfreundlichkeit als auch die Effizienz Ihrer Webformulare verbessern und eine nahtlose Erfahrung gewährleisten, von der sowohl Ihr Unternehmen als auch Ihre Benutzer profitieren.

InvestGlass Digitale Onboarding-Lösung
Die Bedeutung von Klarheit in Webformularen
Wenn es um Webformulare geht, ist Klarheit entscheidend für die Verbesserung der Konversionsraten. Wenn Sie sicherstellen, dass die Benutzer den Zweck eines Formulars verstehen, kann dies ihre Bereitschaft, sich zu beteiligen und das Formular auszufüllen, stark beeinflussen. Klare Anweisungen und der Zweck eines Formulars können die Ausfüllraten erheblich steigern. Hier erfahren Sie, warum diese Klarheit so wichtig ist:
Verbessert das Benutzererlebnis
Eine klare Kommunikation trägt direkt zu einer positiven Benutzererfahrung bei. Benutzer schätzen es, genau zu wissen, warum sie gebeten werden, ein Formular auszufüllen. Diese Transparenz verringert das Zögern und beschleunigt den Ausfüllvorgang. Eine klare Kommunikation kann die Zufriedenheit der Benutzer erheblich steigern, indem sie das Ausfüllen von Formularen einfach und schnell macht.
- Vermeiden Sie Verwirrung: Mit präzisen und klaren Anweisungen verbringen die Benutzer weniger Zeit damit, zu entschlüsseln, was erforderlich ist. Das bedeutet weniger abgebrochene Formulare.
- Überschriften sind wichtig: Wirksame Überschriften führen die Benutzer mühelos durch jeden Abschnitt. Überschriften wie "Holen Sie sich Ihr kostenloses Angebot" oder "Laden Sie Ihr E-Book jetzt herunter" vermitteln sofort das Ergebnis des Absendens des Formulars.
Schafft Vertrauen und Glaubwürdigkeit
Wenn die Benutzer den Zweck des Formulars verstehen, wird Vertrauen aufgebaut. Menschen sind eher bereit, ihre persönlichen Daten weiterzugeben, wenn sie wissen, wozu sie benötigt werden und wie sie verwendet werden sollen. Die Gewährleistung der Datensicherheit kann das Vertrauen weiter stärken und die Benutzer dazu ermutigen, ihre Informationen weiterzugeben.
- Transparenz: Eine kurze Erklärung zu Beginn des Formulars kann deutlich machen, welche Informationen gesammelt werden und welche Vorteile die Weitergabe dieser Informationen hat.
- Zweckgebundene Felder: Wenn Sie klar und deutlich angeben, warum bestimmte Informationen abgefragt werden, können Sie sicher sein, dass es für jedes Feld einen triftigen Grund gibt. Zum Beispiel: "Wenn Sie Ihre E-Mail-Adresse angeben, können wir Ihnen Zugang zu unserem monatlichen Newsletter geben, der auf Ihre Interessen zugeschnitten ist."
Erhöht die Konversionsrate
Ein transparenter Ansatz verbessert nicht nur die Benutzerfreundlichkeit, sondern kann auch die Konversionsraten verbessern. Wenn der Zweck eines Formulars klar ist, werden sich wahrscheinlich mehr Benutzer darauf einlassen, was zu mehr Einsendungen und Zielabschlüssen führt. Klare Vorteile und Aufforderungen zum Handeln können die Motivation der Benutzer, das Formular auszufüllen, erheblich steigern.
- Motivation zum Handeln: Wenn die Benutzer sehen, dass das Ausfüllen des Formulars für sie von Vorteil ist, sind sie motiviert, zu handeln. Ein Call-to-Action mit konkreten Vorteilen kann helfen, das Geschäft zu besiegeln.
Fazit
Wenn Sie den Zweck Ihres Webformulars deutlich machen, ist das nicht nur eine Gefälligkeit, sondern ein strategischer Ansatz, um das Engagement der Nutzer zu fördern, Vertrauen aufzubauen und die Konversionsraten zu steigern. Wenn sich die Nutzer informiert und respektiert fühlen, werden sie mit größerer Wahrscheinlichkeit positiv mit Ihrem Unternehmen interagieren.
Das InvestGlass-Team unterstützt Sie bei der Einrichtung von maßgeschneiderten Formularpaketen, um Ihre Prozesse zu rationalisieren und die Benutzerfreundlichkeit zu verbessern.
Ein Formularersteller ist ein leistungsstarkes visuelles Tool, mit dem Sie Formulare mühelos erstellen, anpassen und veröffentlichen können. Mit seiner intuitiven Oberfläche können Sie Formulare entwerfen, die professionell aussehen und auf allen Geräten nahtlos funktionieren. Außerdem können Sie mit diesen Tools Formulare an bestimmte Phasen des Kundenlebenszyklus anpassen und Funktionen wie die Erfassung von E-Mail-Adressen, die Eingabe von Kreditkarteninformationen und vieles mehr integrieren.
Webformulare sind ein wesentlicher Bestandteil der Webentwicklung. Sie ermöglichen es Benutzern, Daten zu übermitteln - z.B. Anfragen, Feedback oder Einkäufe - die dann zur Verarbeitung an einen Server gesendet werden. Dieser Prozess, der durch client- und serverseitige Technologien wie HTML, CSS, JavaScript und ASP.NET gesteuert wird, sorgt für reibungslose Interaktionen zwischen dem Benutzer und Ihrer Anwendung. Webdesigner können auch Masterseiten, Server-Steuerelemente und Webserver-Steuerelemente nutzen, um die Benutzerfreundlichkeit und das Erscheinungsbild von Formularen zu verbessern und so zur Gesamtleistung und Effektivität der Webseite beizutragen.
Hauptmerkmale von InvestGlass Web Forms
- HTML-Formulare & Markup: Mit HTML strukturierte Formulare für nahtlose Programmiermodelle.
- Web-Steuerelemente: Intuitive Steuerelemente für die Dateneingabe und -übermittlung.
- CSS-Styling: Anpassen von Formularen an das Branding Ihrer Website.
- Server Code Integration: Verbinden Sie Formulare mit der Backend-Verarbeitung auf dem Webserver.
- SEO-freundliches Design: Optimierte Formulare für die Suchmaschinenoptimierung, um die Sichtbarkeit zu erhöhen.
- Sicherheitsfunktionen: Sicherer Umgang mit sensiblen Daten, wie z.B. Kreditkarteninformationen.
- Responsive Design: Formulare, die sich an verschiedene Geräte anpassen und so das Benutzererlebnis verbessern.