ما هي النماذج في HTML ولماذا يجب عليك استخدام نماذج الويب InvestGlass بدلاً من ذلك؟

1. نماذج HTML
يُستخدم نموذج HTML لجمع مدخلات المستخدم من نموذج HTML. غالبًا ما يتم إرسال مدخلات المستخدم إلى خادم للمعالجة. في هذا البرنامج التعليمي، ستتعلم في هذا البرنامج التعليمي كيفية إنشاء نموذج بتنسيق HTML لجمع مدخلات المستخدم...
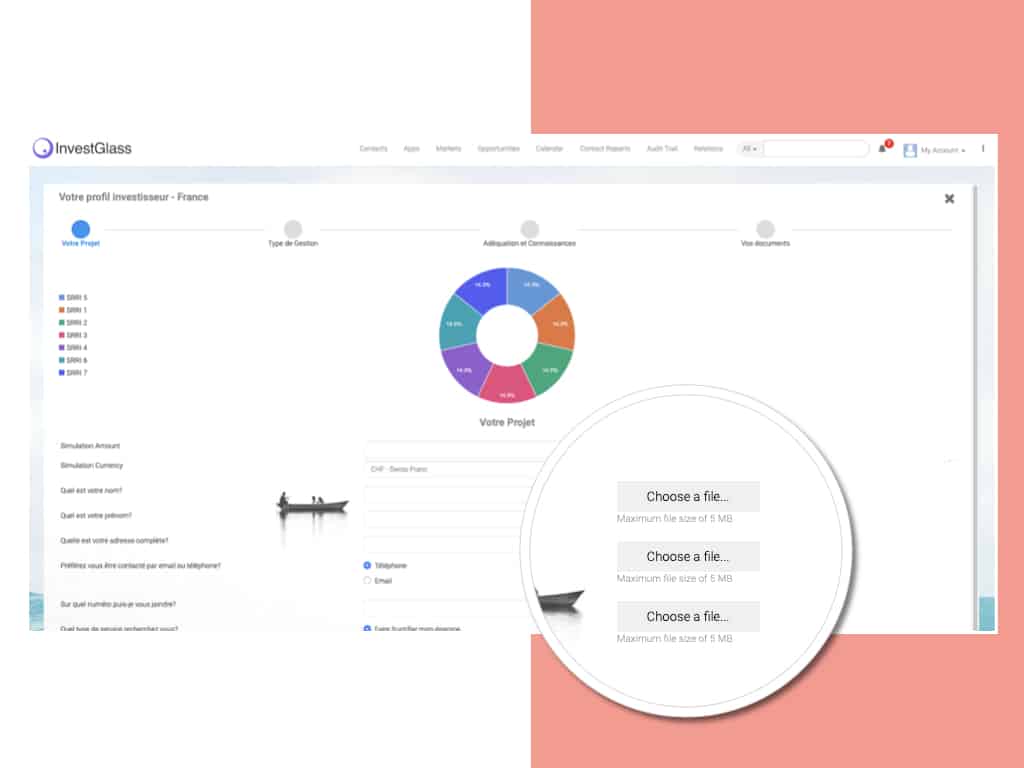
نماذج HTML الخاصة بـ InvestGlass هي طريقة InvestGlass لحجز الأوراق المالية/الأسهم. تُستخدم هذه النماذج عندما ترغب في شراء أو بيع ورقة مالية/سهم ما، وتستخدمها InvestGlass لتتبع مراكزك. تستخدم InvestGlass أيضًا هذه النماذج لإنشاء تأكيدات ترسلها لك InvestGlass عبر البريد الإلكتروني. للبدء، يجب أن يكون لديك حساب على InvestGlass. بمجرد أن يكون لديك حساب، يمكنك تسجيل الدخول والوصول إلى نماذج HTML بالنقر على رابط "نماذج HTML" في القائمة الرئيسية. من هناك، يمكنك ملء النموذج وإرساله للمعالجة. سيرسل لك موقع InvestGlass بعد ذلك رسالة تأكيد بالبريد الإلكتروني تحتوي على جميع تفاصيل معاملتك.
2. ما هي نماذج الويب؟
غالبًا ما تستخدم نماذج الويب للتفاعل مع مواقع الويب وتطبيقات الويب. يمكن أن تكون عناصر التحكم عبارة عن حقول نصية مفردة أو متعددة الأسطر ومربعات منسدلة وأزرار وخانات اختيار وأزرار اختيار. وغالبًا ما يتم إقرانها بتسميات نصية تصف الغرض منها لكل من المستخدمين المبصرين والمكفوفين. يتم استخدام النماذج من جانب العميل لتحديث المستخدم بميزات جديدة وتوفير نماذج تعكس معلومات المستخدم. ترسل النماذج عادةً البيانات إلى الخادم لأغراض المعالجة والتخزين.
3. تصميم النموذج الخاص بك مع زجاج الاستثمار
Designing short, user-friendly forms is essential to avoid user frustration. According to the Baymard Institute, 22% of U.S. shoppers abandon forms due to overly long or complicated processes. HubSpot also reports that reducing form fields from 11 to 4 helped one company boost conversions by 120%.
In this article, we’ll build a simple contact form with name, email, and message fields, plus a submit button that sends the data to a server.
4.The <form> Element
The HTML <form> element is a container for different types of input elements. It’s used to create an HTML form for user input. The form element is an element like a <section> or <footer> element. We’ll look at how those attributes work in our Sending Form data article later on. For example, add a <form’ element into your HTML <body> and the same type of form can be used for text fields and radio buttons. It also supports some specific attributes to configure the way the form behaves.
5- حقول النص ونوع المدخلات
Single-line text fields are one line areas that allow the user to input text. Text input controls are created using an <input> element, whose type attribute has a value of text. The <input type=”text”> defines a single-line input field for referred to the user’s username: Website – username: [link] [link]:…
6- سمات الاستمارة
سمات النموذج الأكثر استخدامًا هي طريقتا GET و POST. يُستخدم هذا عندما تريد تحميل بيانات ثنائية في شكل صورة أو ملف كلمة وما إلى ذلك. إنها الطريقة القياسية التي تستخدمها معظم النماذج في السيناريوهات البسيطة. يمكنك استخدام سمة enctype لتحديد كيفية ترميز المتصفح للبيانات قبل إرسالها إلى الخادم. وهي تأخذ قيمًا مثل "فارغة، _نفسه، _ذاتي، _أصلي" و "x-www-form-urlencoded" لتحديد ترميز البيانات.
7- أزرار الراديو في نموذج الويب الخاص بك
Radio buttons are used to let the user select exactly one option from a set of options. Radio buttons let a user select ONE of a limited number of choices. The buttons are created using an <input> element whose type attribute has a value of radio. An example of a radio button that can be used to collect user’s gender info is an example of radio buttons that can collect gender information…
8.The <label> Element and type attribute
The <label> tag defines a label for many form elements, such as radio buttons or checkboxes. The tag is useful for screen-reader users, because it reads out loud the label when the user focuses on the input element. It also helps users who have trouble clicking on very small regions (such a radio button/checkbox) When the user clicks the text within the tag toggles the radio button or checkbox, the tag is automatically activated by clicking on the tag. The label tag is used by browsers such as Apple and Google for example.
9- لماذا يجب عليك استخدام نموذج InvestGlass؟
تم تطوير استمارات Investglass كنظام جديد للنماذج البرمجية. من السهل جدًا إنشاء نماذج HTML الخاصة بك باستخدام Investglass. حقول الإدخال متصلة مباشرة بإدارة علاقات العملاء. لذلك لا يوجد عمل اتصال بواجهة برمجة التطبيقات للقيام به. والأفضل من ذلك يمكنك ربط النموذج بالتوقيع الرقمي وبدء أتمتة العمليات الآلية الخاصة بك!
يوفر النظام جدول محتويات، وبيانات نموذج متعدد الأجزاء، ومعرف نص إدخال التسمية، ومعرف نص نوع الإدخال، ومعرف نص نوع الإدخال، ونوع الإدخال راديو، و6 أنواع أخرى من المدخلات. عناصر تحكم حقل إدخال النص ويمكنك فرض سلوك الحقل الإلزامي قبل إرسال النموذج. لون زر النموذج ومنطقه قابلان للتخصيص أيضًا. يمكنك تعيين زر إعادة التعيين، وحفظه في ملف PDF أو زر الإرسال للتحكم في تدفق إجراء النموذج.
يمكن استضافة نموذج Investglass في صفحة ويب HTTPS آمنة. هذا هو الحد الأدنى من الأمان إذا كنت ترغب في تقديم نموذج إدخال كلمة مرور لعملائك. يوفر SSL ترميزات الأحرف. يمكن تخصيص عنوان URL الخاص بالنموذج لكل جهة اتصال لتقديم حل مباشر لملء النموذج. يمكنك تغيير نوع مدخلات تسمية الاسم وتعيين التنسيق المتوقع لحقل الإدخال - تاريخ، سلسلة، ملف، وصف...

يقدم نموذج زجاج الاستثمار HTML5 وتنسيق اللاتكس. يمكنك استخدام سمات القيمة الافتراضية والطريقة الافتراضية. يتم تخزين نتيجة النموذج في ملاحظة تقرير جهة الاتصال ويمكن إرسال بريد إلكتروني إلى المبيعات أو أعضاء فريقك. هذه الطريقة هي الطريقة الصحيحة لجمع بيانات النموذج من أي نوع من أنواع المدخلات بما في ذلك الملفات مثل بطاقة الهوية أو شهادة شغل الوظيفة.
يوفر InvestGlass بديلاً بسيطًا وآمنًا للنماذج في HTML.
إذا كنت تبحث عن طريقة سهلة لإنشاء نماذج HTML، فإن InvestGlass هو الحل الأمثل. من خلال واجهة السحب والإفلات البسيطة، يمكنك إنشاء نماذج بسرعة مع حقول الإدخال المتصلة مباشرةً بإدارة علاقات العملاء الخاصة بك.
ابدأ مع الإصدار التجريبي المجاني من InvestGlass اليوم.
بديل للنماذج بتنسيق HTML، التأهيل المصرفي، التأهيل المصرفي للبنك، التأهيل المصرفي الجديد