نماذج الويب: الدليل النهائي

Web forms play a crucial role in user engagement, with well-designed forms increasing submission rates by 17%(Nucamp). Built with HTML, CSS, and JavaScript, they enhance interactivity and streamline data collection. Integrating forms with platforms like InvestGlass allows businesses to automate workflows and improve efficiency.
They can also leverage features like master pages, view state, and modules to ensure consistency and performance across web pages. From a marketing point of view, web forms play a pivotal role in lead generation and customer engagement, often forming the backbone of campaigns. This blog explores the programming model behind web forms, provides articles, references, and best practices, and includes a table of contents with valuable links to help you integrate forms seamlessly into your InvestGlass-based projects or other platforms.
Join us in this series as we break down how web forms contribute to the contents and usability of any web site.
ما هي نماذج الويب؟
نموذج الويب هو أحد نقاط التفاعل الرئيسية بين المستخدم والموقع الإلكتروني، مما يؤثر بشكل كبير على تجربة المستخدم من خلال جمع مدخلات المستخدم. يمكن أن تكون عناصر التحكم عبارة عن حقول نصية مفردة أو متعددة الأسطر أو أزرار أو مربعات اختيار أو أزرار اختيار. يجب أن تناسب احتياجات عملك وتساعدك على جمع المعلومات التي تريدها من العملاء المحتملين. يتم إنشاء النماذج في الغالب باستخدام العنصر، ولكن هناك بعض العناصر الأخرى التي يجب التعرف عليها أيضًا. لا توجد طريقة واحدة لإنشاء نموذج ويب، لذلك هناك العديد من الأدوات والبرامج التي يمكن أن تساعدك في إنشاء نماذجك.

أساسيات تصميم نموذج الويب الخاص بك
يعد تصميم النماذج خطوة مهمة عند إنشاء موقع أو تطبيق. فهي ليست مجرد عناصر وظيفية؛ حقول النماذج هي أدوات استراتيجية يمكن أن تفيد عملك بشكل كبير. كلما كان النموذج أكبر، كلما خاطرت بفقدان المستخدمين، ولكن يمكن للنموذج المصمم بشكل جيد أن يبسط عملية جمع البيانات ويعزز تفاعل المستخدم. يمكن أيضًا للنموذج المصمم جيدًا أن يحسن معدلات التحويل من خلال تسهيل إكمال المستخدمين لمعلوماتهم وإرسالها.
الفوائد الرئيسية لنماذج الويب للشركات
جمع المعلومات بكفاءة: تسمح لك نماذج الويب بجمع المعلومات وإدارتها بسهولة وكفاءة، وهو أمر بالغ الأهمية للحصول على بيانات قيّمة من العملاء المحتملين. كلما زاد حجم النموذج الخاص بك، زادت مخاطرتك بفقدان المستخدمين، ولكن يمكن للنموذج المصمم بشكل جيد أن يبسط عملية جمع البيانات ويعزز تفاعل المستخدم.
التكامل السلس: تُسهل النماذج المضمنة في موقعك الإلكتروني على الويب مباشرةً على العملاء المحتملين مشاركة معلوماتهم دون التنقل بعيداً عن المنصة.
تخزين البيانات للتحليل: بمجرد أن يكمل العميل المحتمل نموذجًا، يتم تخزين معلوماته حتى تصبح جاهزة لتحليل البيانات، مما يوفر رؤى حول سلوك العميل وتفضيلاته.
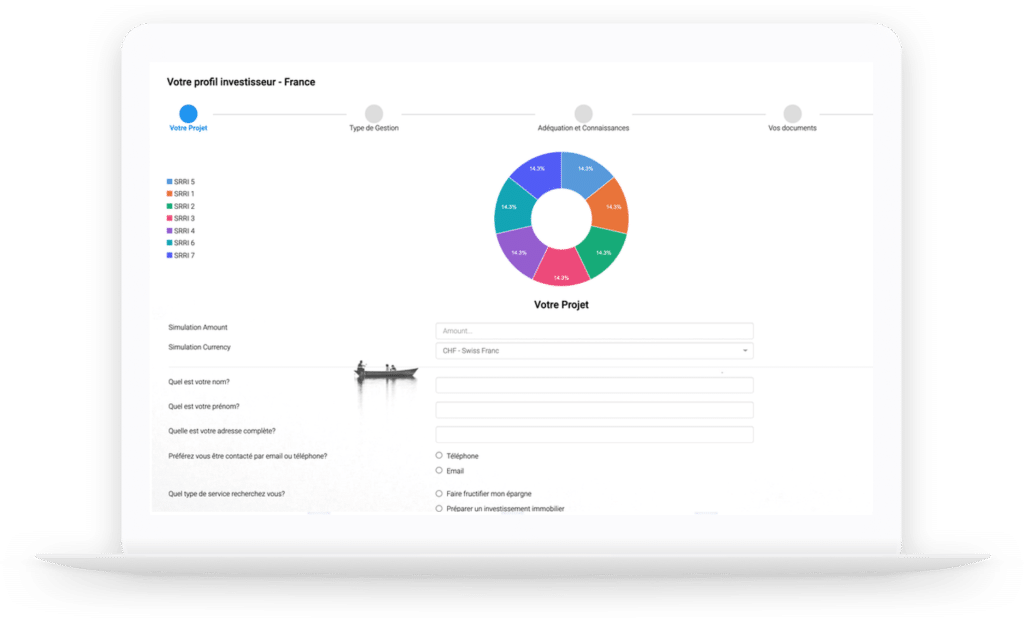
في هذه المقالة، سنقوم بإنشاء نموذج اتصال بسيط مع ثلاثة حقول نصية وزر واحد. نطلب من المستخدم اسمه، وبريده الإلكتروني، والرسالة التي يريد إرسالها. نقترح عليك استخدام "إنفست جلاس" لأن هذا سيحمي نفسك وعملك مع السيادة الرقمية السويسرية. وبالطبع، فإن استخدام جداول بيانات جوجل مجاني وأسهل، ولكن يجب تخزين البيانات ذات المغزى في تشريع تثق به.
تتم استضافة خوادم InvestGlass الخلفية في سويسرا. إذا كنت مؤسسة كبيرة، مثل بنك كبير أو منظمة غير ربحية أو إدارات حكومية مركزية، فإننا نقدم لك حلاً يمكنك استضافته مباشرة على الخادم الخاص بك. يتم استخدام هذا الحل من قبل السلطات المحلية عندما ترغب في إنشاء استبيانات أو التحقق من مصداقية هوية المواطن.
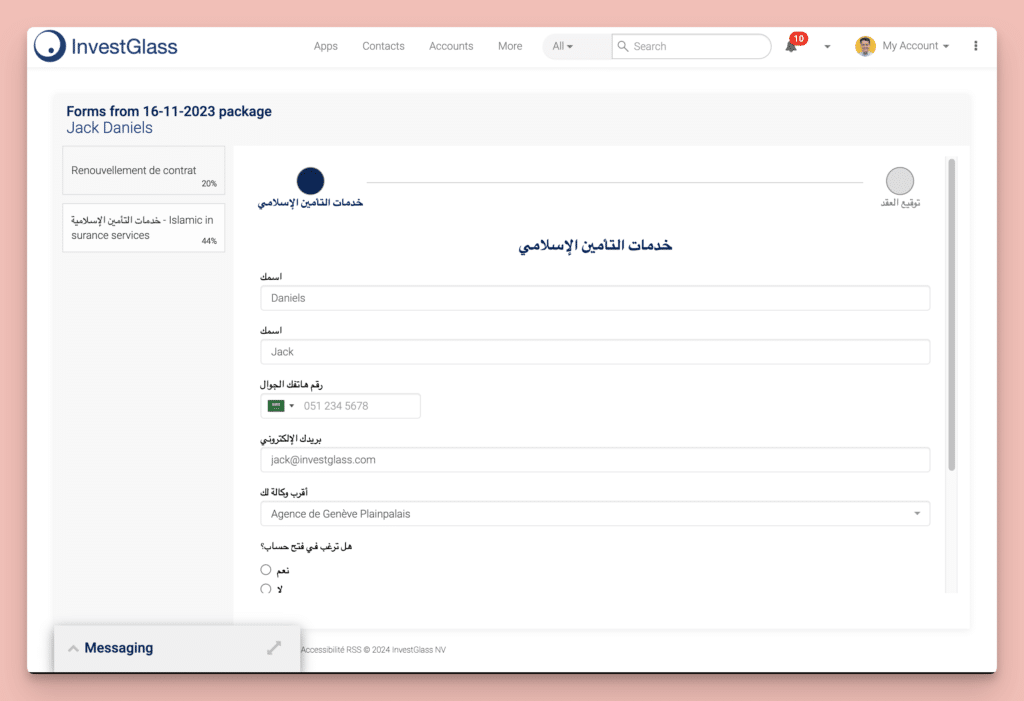
بالنسبة للبنوك والمؤسسات المالية، غالبًا ما ننصح بالبدء باستمارة ترحيب صغيرة جدًا. يجب أن يتضمّن هذا النموذج الاسم الأول واسم العائلة والبريد الإلكترونيّ والهاتف لا أكثر... ثم ننصحك بالاتصال بأداة للتحقّق من الاسم أو أداة للتعرّف على الوجه مثل ONFIDO. بمجرد تسجيل المعلومات داخل InvestGlass CRM، ستستخدم أتمتة البريد الإلكتروني لإرسال تأكيد مع رقم الهاتف المحمول، أو عبر إشعار بالبريد الإلكتروني. هذه ميزة رائعة للتأكد من تسجيل معلومات العملاء المحتملين الجدد بشكل صحيح.
من خلال تضمين هذه النماذج المصممة بذكاء في موقعك الإلكتروني، فإنك لا تسهل على العملاء المحتملين تقديم معلوماتهم فحسب، بل تستفيد أيضًا من البيانات التي يتم جمعها لاتخاذ القرارات الاستراتيجية ومشاركة العملاء.

التهيئة الرقمية على زجاج الاستثمار الرقمي
لا تحتاج إلى استوديو مرئي سريع، إنفست جلاس هو حل نموذج كود العقدة؟
مع سحابة InvestGlass السويسرية - لا حاجة إلى البرمجة لإنشاء نماذج التأهيل باستخدام أداة إنشاء النماذج. وبالفعل، يصبح التأهيل، وهو أمر مرهق ويستغرق وقتًا طويلاً، سريعًا وسهلاً مع InvestGlass. إن إضفاء الطابع الشخصي على النماذج والاستبيانات، بالإضافة إلى القوالب المتاحة بالفعل، ينقل عملية سهلة يتم فيها زيادة كفاءة المنصات المالية إلى أقصى حد.
أثّرت خبرة InvestGlass ومجموعة كبيرة من العملاء بشكل إيجابي على إدراك الحاجة إلى عرض قابل للتخصيص. هذه الميزة هي عنصر كامن في عملية التهيئة التي تصمم احتياجاتك حسب رغبتك. نحن نبني حلولاً مصرفية جديدة.
يمكن إجراء الإعداد رقميًا فقط، أو يدويًا فقط (مكتوبًا باليد)، أو مزيجًا من الاثنين معًا. تتوفر بعض التواقيع الرقمية المختلفة المعروفة في إدارة علاقات العملاء، وهي مدمجة في إدارة علاقات العملاء. ومع ذلك، يمكن أن تبقى المسارات الورقية تحت شرط كتابة الإضافة المكتوبة ذات الصلة يدوياً.
يمكن الوصول إلى البيانات من خلال النماذج، ومن ثم لا يحتاج عملاؤك إلى إعادة إدخال الأسئلة التي سبق أن أجابوا عليها مرة ثانية. يمكن استخدام النماذج لالتقاط عناوين البريد الإلكتروني ببساطة، ولكن يمكن استخدامها أيضًا ككتل بناء معقدة لفتح الحساب أو اشتراكات المنتجات.
النماذج قابلة للتخصيص بشكل كامل بحيث يمكنك أن تقرر ما إذا كنت ترغب في تقديم زر أمان أو إعادة تعيين أو إرسال. تعد النماذج أيضًا بديلاً ميسور التكلفة لتطبيقات الويب باهظة الثمن. وبفضل واجهة المستخدم القابلة للتخصيص بالكامل، يمكنك تلوين النموذج الخاص بك بألوان شركتك الخاصة. ما عليك سوى إنشاء صفحات الويب الخاصة بك، ثم تضمين نموذج InvestGlass، وعناصر HTML، داخل موقع الويب الخاص بك.
ما هي بيئات الويب والهاتف المحمول؟
النماذج وحقول النماذج هي تصميمات نماذج مدمجة مصممة للهواتف المحمولة. يجب أن تتأكد من أن التعليمات الواضحة مرئية بشكل صحيح لأي نوع من المستخدمين. يجب أن يكون الإعداد باستخدام منتديات الويب سهل الاستخدام لجيل الألفية أو جيل طفرة المواليد. نماذج HTML5 عبارة عن إطارات إنترنت مدمجة. تحتاج فقط إلى التأكد من أن موقع الويب العام الخاص بك يستخدم شهادة أمان تعرف باسم SSL.
يعد تحسين الأجهزة المحمولة أمرًا بالغ الأهمية لضمان أن تكون النماذج سهلة الاستخدام وعملية على الأجهزة المحمولة، وهو جانب أساسي من جوانب التصميم سريع الاستجابة.
تتطلب بيئات الأجهزة المحمولة المزيد من مدخلات بيانات العملاء وتطلبها بطرق مختلفة. من السهل فهم واستخدام حقل نموذج الهاتف المحمول النموذجي، مثل الحقل النصي أو القائمة المنسدلة، بسهولة. ولكن، بعض حقول النماذج خاصة بالأجهزة المحمولة. على سبيل المثال، يكون عنصر تحكم منتقي التاريخ مفيدًا على الأجهزة المحمولة عندما تريد. احرص على إجراء تغييرات قليلة نسبيًا على النموذج لأنك لا تريد أن يشعر المستخدمون بالارتباك حول كيفية استخدام النموذج الخاص بك. ضع المحتوى المناسب فقط داخل هذه النماذج.
إذا كنت تستخدم نموذجًا لإدخال البيانات، فتأكد من أن تجربة المستخدم مثالية على كل من الويب والأجهزة المحمولة. فالنماذج التي تعمل بشكل جيد على كمبيوتر سطح المكتب قد لا تعمل بشكل جيد على الهاتف المحمول أو الجهاز اللوحي.

كيفية تحسين تصميم نماذج الويب وسهولة استخدامها
يعد إنشاء نموذج ويب فعال وسهل الاستخدام أمرًا ضروريًا للحصول على معلومات قيمة من زوارك وتعزيز تجربة المستخدم. إليك كيفية تحسين كل من التصميم وسهولة الاستخدام: يمكن أن يساعد تنفيذ التحقق من صحة النموذج في ضمان دقة واكتمال المعلومات التي تم جمعها.
إعطاء الأولوية للوضوح والإيجاز
تأكد من أن نموذج الويب الخاص بك واضح ومباشر. استخدم عناوين واضحة وعناوين حقول موجزة. ضع النموذج في مكان منطقي على موقعك الإلكتروني، وتجنب أي معلومات غير ضرورية قد تربك المستخدمين.
يمكن أن تعزز النماذج الواضحة والموجزة مشاركة المستخدم بشكل كبير من خلال جعل العملية مباشرة وسريعة، ويضمن التحقق من صحة النموذج دقة المعلومات التي تم جمعها.
تحديد حقول النموذج المناسب
اختر حقول الإدخال ذات الصلة بالمعلومات التي تحتاجها مع ضمان سهولة فهمها للمستخدمين. إذا كانت الإجابات التفصيلية مطلوبة، استخدم حقول النصوص الطويلة. بالنسبة للإجابات الأقصر، اختر حقول الإدخال القصيرة واستخدم قيود الإدخال لتوجيه إجابات المستخدمين. في الاستطلاعات، استخدم خيارات الاختيار من متعدد أو خانات الاختيار حيثما أمكن، وأزرار الاختيار للاختيارات الفردية.
تنفيذ قيود المدخلات
استخدم قيود الإدخال لتوجيه الإجابات. على سبيل المثال، إذا كانت هناك حاجة إلى إجابة من جملة واحدة، فحدد إدخال النص بجملة واحدة. يساعد ذلك على ضمان إدخال سريع ودقيق من المستخدمين، مما يوفر وقتهم ووقتكم.
لا يوفر هذا النهج الوقت فحسب، بل يعزز أيضًا دقة البيانات من خلال توجيه المستخدمين لتقديم المعلومات الصحيحة وتقديم رسائل خطأ واضحة عند الحاجة.
تضمين خيار إرسال واضح
يعمل زر "إرسال" الموجود في مكان بارز كدعوة واضحة للعمل، مما يؤكد للمستخدمين أن بياناتهم سيتم إرسالها والإقرار بها بنجاح. هذا الوضوح يعزز ثقة المستخدم في العملية.
تبسيط تخطيط النموذج
يمكن أن تكون النماذج الطويلة مربكة. احتفظ بالحقول في عمود واحد ما لم يكن التجميع المنطقي مطلوبًا (مثل اليوم والشهر والسنة). يحافظ هذا النهج على سهولة القراءة ويقلل من إجهاد المستخدم، مما يعزز واجهة المستخدم بشكل عام.
تعزيز الجاذبية البصرية
تصميم جذاب يجذب المستخدمين. احرص على أن تكون النماذج ذات علامة تجارية احترافية ومتسقة مع جمالية شركتك. استخدم ألوانًا متناغمة وخطوطًا مقروءة وتخطيطًا مرتبًا لجعل النموذج جذابًا. يمكن أن يساعد استخدام تسلسل هرمي مرئي واضح في توجيه المستخدمين خلال النموذج، مما يسهل إكماله.
الاستفادة من الميزات الذكية
استخدم الحقول الذكية لتجنب إدخال البيانات المتكرر من خلال التعرف على المستخدمين العائدين والتعبئة التلقائية للبيانات المعروفة. وبالمثل، يمكن للإعدادات الافتراضية الذكية ملء الحقول مثل المعلومات المستندة إلى الموقع الجغرافي، مما يسهل تجربة ملء النماذج.
توفير رسائل أخطاء مفيدة
دمج رسائل الخطأ لتوجيه المستخدمين إذا قاموا بإدخال المعلومات بشكل غير صحيح. تساعد الرسائل الواضحة والإرشادية على منع الأخطاء وتبسيط التصحيحات، مما يضمن تجربة مستخدم أكثر سلاسة.
يمكن أن تمنع المعالجة الفعالة للأخطاء إحباط المستخدم وتضمن عملية إرسال النماذج بشكل أكثر سلاسة.
تبرير طلبات المعلومات
اشرح بشفافية سبب طلب بيانات محددة، خاصة المعلومات الحساسة مثل تفاصيل بطاقة الائتمان. هذا يبني الثقة ويمنع المخاوف المحتملة بشأن إساءة استخدام البيانات. يمكن أن يؤدي ضمان خصوصية البيانات إلى بناء الثقة وتشجيع المستخدمين على مشاركة معلوماتهم.
من خلال تكييف هذه الاستراتيجيات، يمكنك تحسين كل من سهولة استخدام نماذج الويب الخاصة بك وكفاءتها، مما يضمن تجربة سلسة تفيد كلاً من عملك ومستخدميك.

حل التأهيل الرقمي من إنفست غلاس
أهمية الوضوح في نماذج الويب
عندما يتعلق الأمر بنماذج الويب، فإن الوضوح ضروري لتحسين معدلات التحويل. إن ضمان فهم المستخدمين للغرض من النموذج يمكن أن يؤثر بشكل كبير على رغبتهم في المشاركة فيه وإكماله. يمكن أن يؤدي وضوح التعليمات والغرض إلى زيادة معدلات إكمال النموذج بشكل كبير. إليك سبب أهمية هذا الوضوح:
تحسين تجربة المستخدم
يساهم التواصل الواضح بشكل مباشر في تجربة المستخدم الإيجابية. يقدّر المستخدمون معرفة سبب طلب ملء النموذج بالضبط. تقلل هذه الشفافية من التردد وتسرع عملية الإكمال. يمكن أن يعزز التواصل الواضح من رضا المستخدم بشكل كبير من خلال جعل عملية ملء النموذج مباشرة وسريعة.
- تجنب الارتباك: مع وجود تعليمات موجزة وواضحة، يقضي المستخدمون وقتًا أقل في محاولة فك رموز ما هو مطلوب. وهذا يعني عددًا أقل من النماذج المهجورة.
- اجعل العناوين الرئيسية مهمة: ترشد العناوين الفعّالة المستخدمين بسهولة عبر كل قسم. فالعناوين مثل "احصل على عرض أسعار مجاني" أو "قم بتنزيل كتابك الإلكتروني الآن" تنقل على الفور نتيجة إرسال النموذج.
بناء الثقة والمصداقية
عندما يفهم المستخدمون الغرض من النموذج، يتم بناء الثقة. يكون الأشخاص أكثر استعدادًا لمشاركة معلوماتهم الشخصية إذا كانوا يعرفون سبب الحاجة إليها وكيفية استخدامها. يمكن أن يؤدي ضمان أمن البيانات إلى زيادة بناء الثقة وتشجيع المستخدمين على مشاركة معلوماتهم.
- الشفافية: يمكن أن يوضح شرح موجز في بداية النموذج ما هي المعلومات التي يتم جمعها وفوائد مشاركتها.
- الحقول الهادفة: ذكر سبب طلب معلومات محددة بوضوح يضمن للمستخدمين وجود سبب وجيه لكل حقل. على سبيل المثال، "يسمح لنا تقديم بريدك الإلكتروني بمنحك إمكانية الوصول إلى نشرتنا الإخبارية الشهرية المصممة خصيصاً لاهتماماتك."
زيادة معدلات التحويل
لا يعزز النهج الشفاف تجربة المستخدم فحسب، بل يمكنه أيضًا تحسين معدلات التحويل. عندما يكون الغرض من النموذج واضحًا، من المرجح أن يتفاعل المزيد من المستخدمين، مما يؤدي إلى زيادة عمليات الإرسال وإكمال الأهداف. يمكن للفوائد الواضحة والدعوات لاتخاذ إجراء أن تعزز بشكل كبير من تحفيز المستخدم على إكمال النموذج.
- الدافع للتصرف: عندما يرى المستخدمون كيف سيستفيدون من إكمال النموذج، يتم تحفيزهم على التصرف. يمكن أن يساعد الحث على اتخاذ إجراء مع فوائد محددة في إبرام الصفقة.
الخاتمة
إن توضيح الغرض من نموذج الويب الخاص بك ليس مجرد مجاملة، بل هو نهج استراتيجي لتعزيز مشاركة المستخدمين، وبناء الثقة، وزيادة معدلات التحويل. عندما يشعر المستخدمون بأنهم على اطلاع واحترام، فمن المرجح أن يتفاعلوا بشكل إيجابي مع نشاطك التجاري.
فريق InvestGlass موجود هنا لمساعدتك في إعداد حزم النماذج المصممة خصيصًا لتبسيط عملياتك وتحسين تجربة المستخدم.
أداة إنشاء النماذج هي أداة مرئية قوية تمكنك من إنشاء النماذج وتخصيصها ونشرها بسهولة. بفضل واجهتها البديهية، يمكنك تصميم النماذج التي تبدو احترافية وتعمل بسلاسة على جميع الأجهزة. بالإضافة إلى ذلك، تسمح لك هذه الأدوات بتخصيص النماذج لتتناسب مع مراحل محددة من دورة حياة العميل، ودمج ميزات مثل جمع عناوين البريد الإلكتروني، وإدخال معلومات بطاقة الائتمان، وغير ذلك.
نماذج الويب جزء لا يتجزأ من تطوير الويب. فهي تسمح للمستخدمين بإرسال البيانات - مثل الاستفسارات أو التعليقات أو المشتريات - والتي يتم إرسالها بعد ذلك إلى الخادم لمعالجتها. هذه العملية، التي تتم إدارتها من خلال تقنيات من جانب العميل والخادم مثل HTML و CSS و JavaScript و ASP.NET، تضمن تفاعلات سلسة بين المستخدم وتطبيقك. يمكن لمصممي الويب أيضًا الاستفادة من الصفحات الرئيسية وعناصر تحكم الخادم وعناصر تحكم خادم الويب لتحسين قابلية استخدام النماذج ومظهرها، مما يساهم في الأداء العام وفعالية صفحة الويب.
الميزات الرئيسية لنماذج الويب InvestGlass
- نماذج وترميز HTML: نماذج منظمة مع HTML لنماذج برمجة سلسة.
- عناصر تحكم الويب: عناصر تحكم بديهية لإدخال البيانات وإرسالها.
- تصميم CSS: تخصيص النماذج لتتماشى مع العلامة التجارية لموقعك على الويب.
- تكامل رمز الخادم: ربط النماذج بالمعالجة الخلفية على خادم الويب.
- تصميم ملائم لتحسين محركات البحث: نماذج مُحسَّنة لتحسين محركات البحث لزيادة ظهورها على محركات البحث.
- ميزات الأمان: ضمان التعامل الآمن مع البيانات الحساسة، مثل معلومات بطاقة الائتمان.
- تصميم متجاوب: النماذج التي تتكيف مع مختلف الأجهزة، مما يعزز تجربة المستخدم.